Docker Nginx 配置安装 SSL 证书(支持 Https 访问)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
上小节《Docker 安装 Nginx》 中,我们已经学会了通过 Docker 快速安装 Nginx ,以及配置反向代理,本小节中,我们将学习如何为 Nginx 配置安装 SSL 证书,使网站支持通过 Https 协议访问。
一、前言
HTTPS 协议是由 HTTP 加上 TLS/SSL 协议构建的可进行加密传输、身份认证的网络协议,主要通过数字证书、加密算法、非对称密钥等技术完成互联网数据传输加密,实现互联网传输安全保护。
想要你的服务支持 HTTPS 协议访问, 就需要有 SSL 证书,它获取方式有多种,有付费的,也有免费的,小哈这里用的是阿里云的免费证书。本文以此作为案例,讲解下如何配置 Nginx SSL 证书,从而让服务支持 HTTPS 访问。
二、获取免费的 SSL 证书
1.1 登录阿里云申请免费 SSL 证书
登录阿里云 https://www.aliyun.com/ ,进入控制台后,搜索关键词 ssl 证书,点击进入【SSL 证书(应用安全)】:

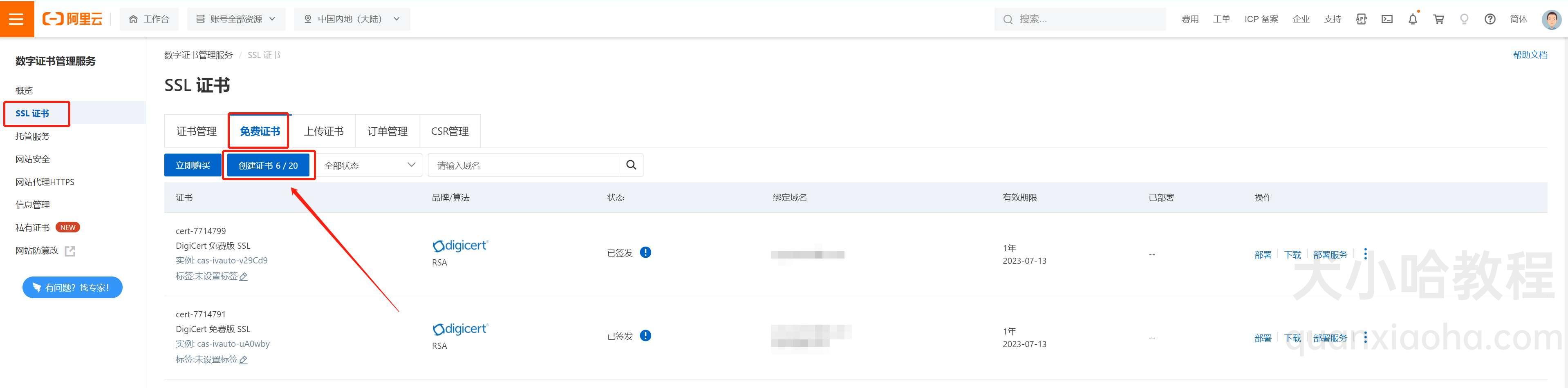
依次点击【SSL 证书】-> 【免费证书】-> 【创建证书】:

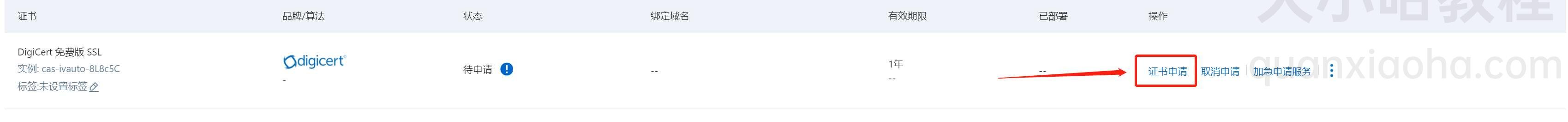
创建成功后,即可获取一个有效期 1 年的免费版 SSL 证书了,然后,点击【证书申请】:

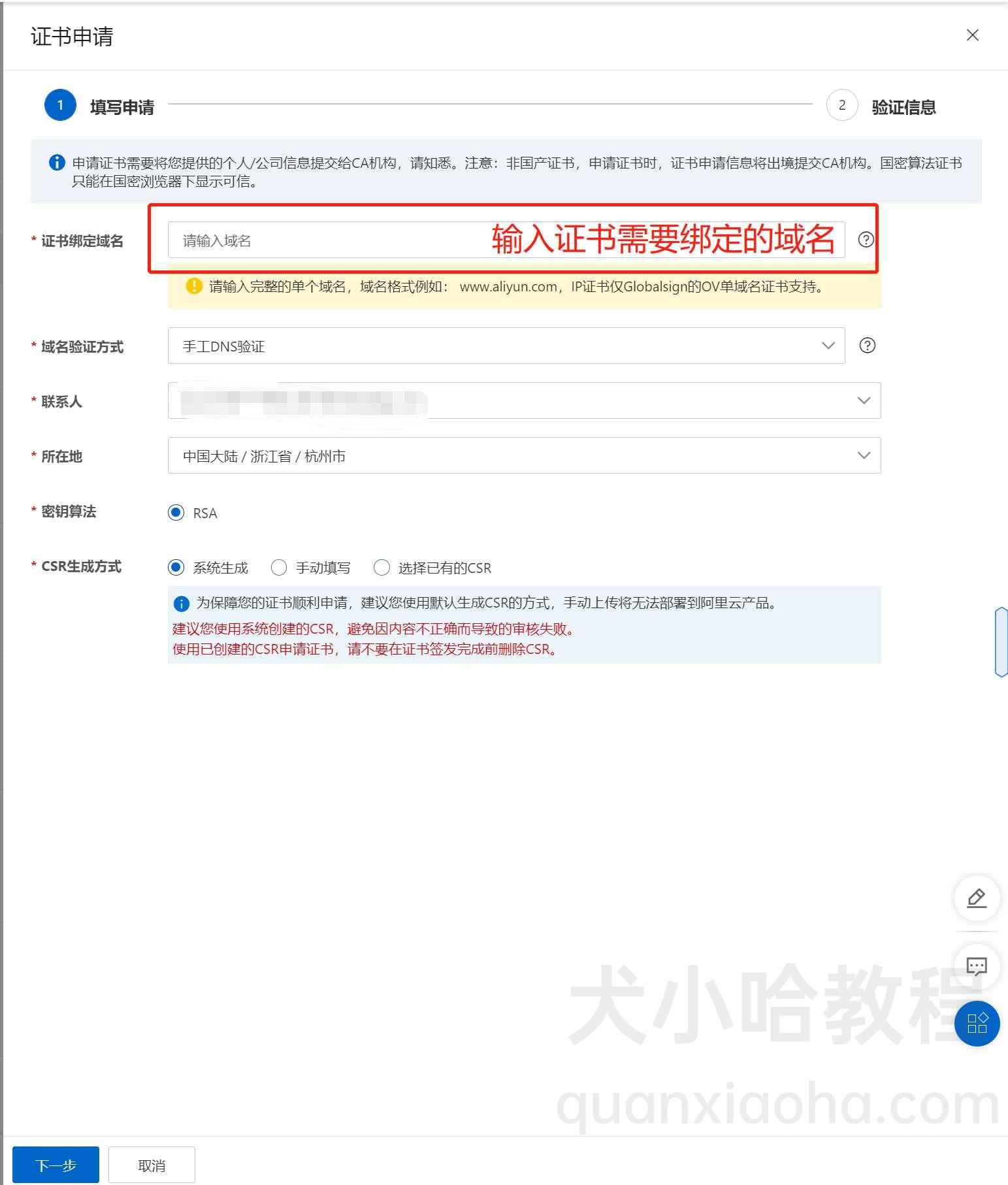
输入需要绑定的域名,其他保持默认值即可,点击【下一步】:


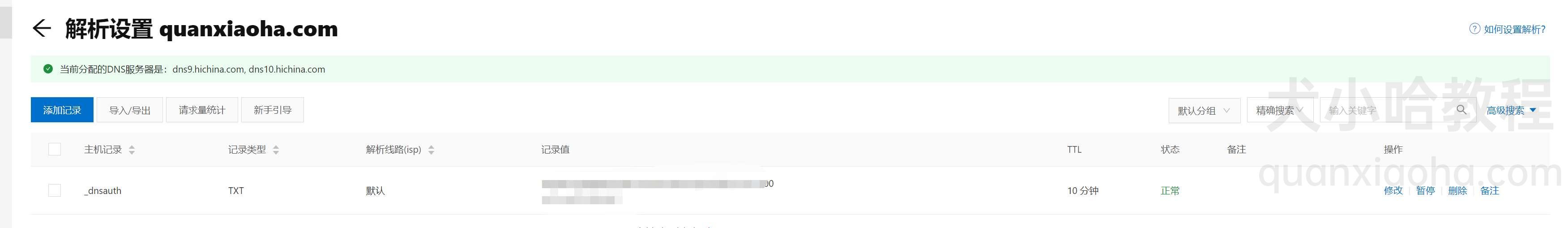
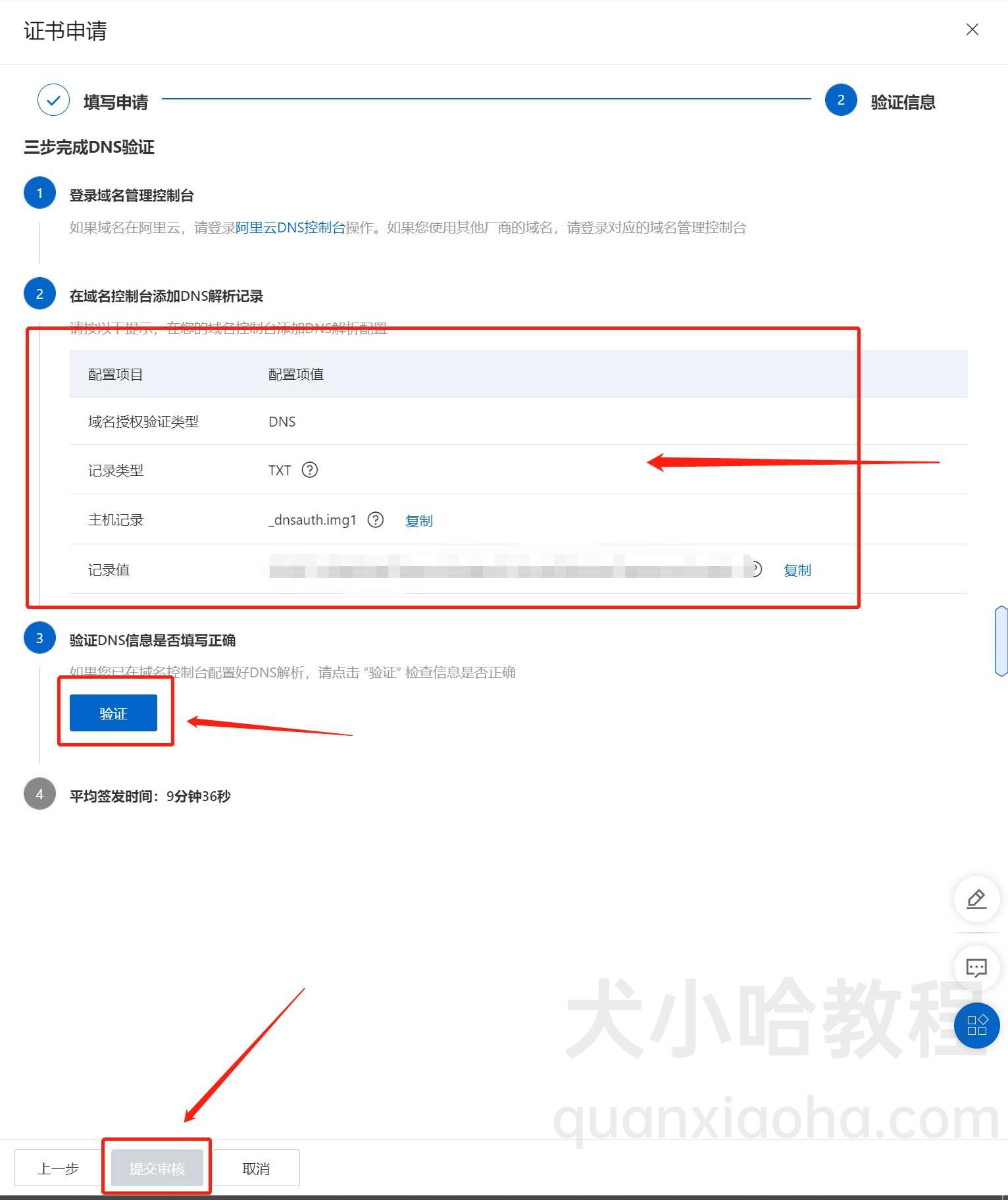
根据页面提示添加 DNS 解析记录, 如果你要配置的域名在当前账号下,阿里云会自动帮你添加好,无需手动操作,等待数秒后,点击【验证】按钮,即可验证成功,然后点击【提交审核】,等待证书下发。
反之,如果配置的域名不在当前账号下,你就需要登录拥有该域名的账号,手动在 DNS 控制台添加记录,类型为 TXT, 主机记录和记录值复制过去即可。然后再验证通过,提交审核。

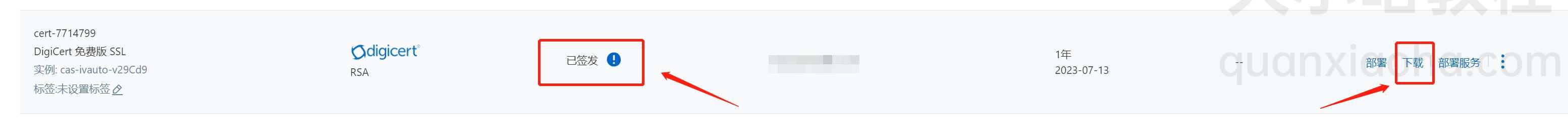
审核通过后,即可看到状态为【已签发】的 SSL 证书了,点击【下载】:

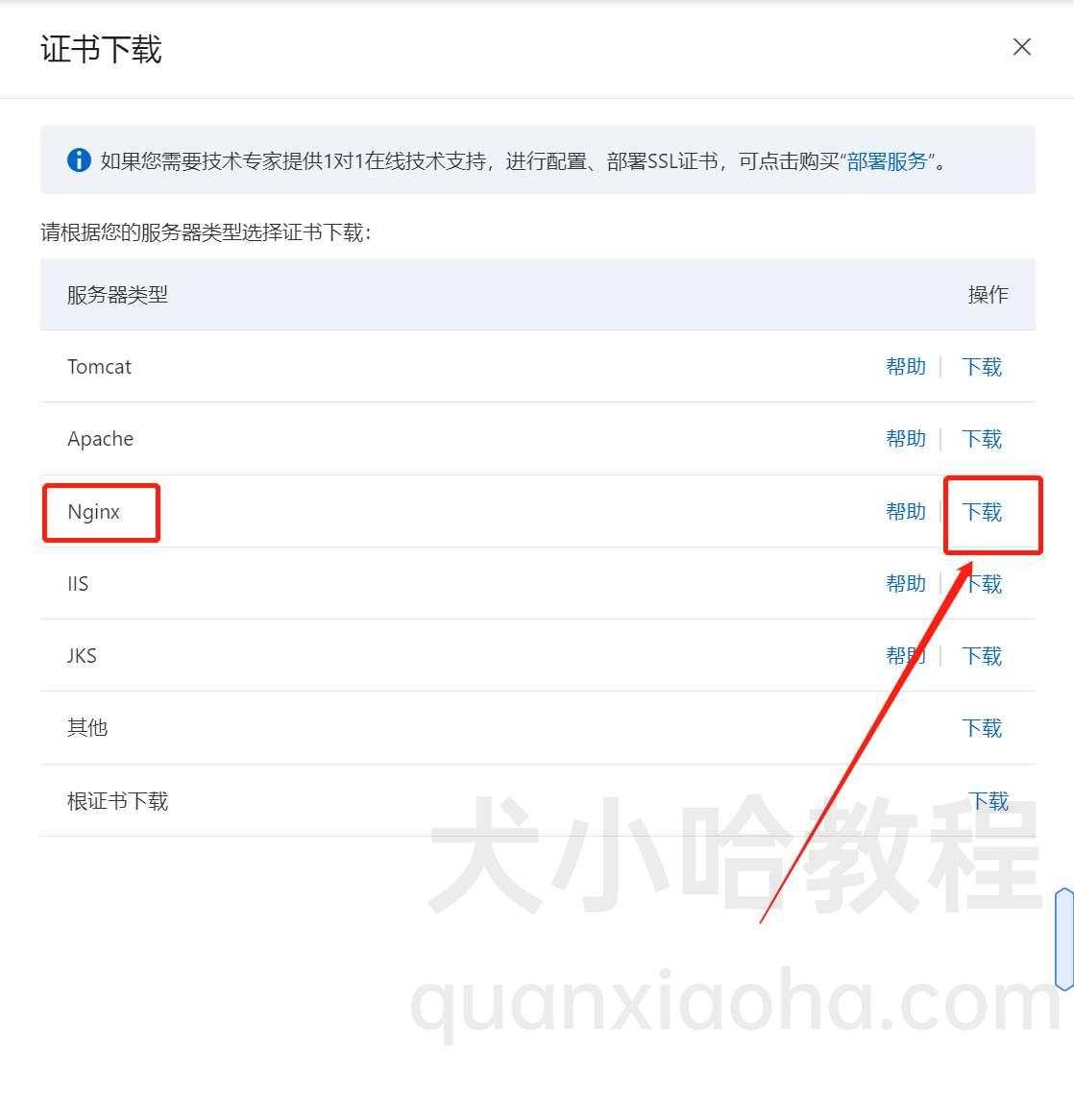
选择 Nginx 类型的 SSL 证书下载到本地,等会配置 Nginx SSL 需要用到:

1.2 解压并上传到服务器
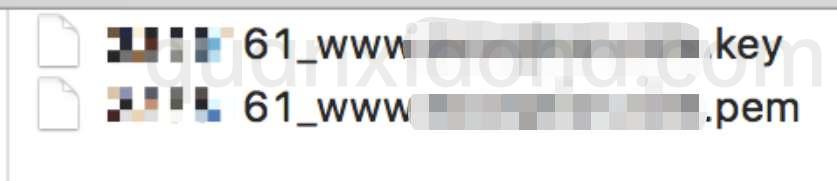
下载后进行解压,会看到两个文件:

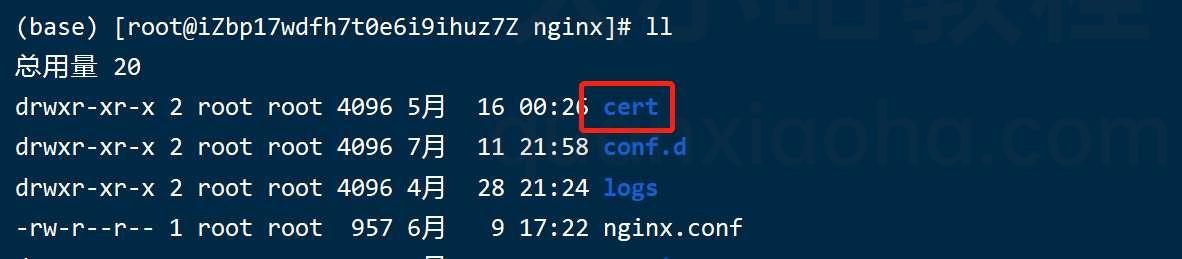
接下来,在 Nginx 容器挂载的目录下创建一个 cert 目录,然后将刚刚解压出来的两个文件上传至 cert 文件夹下:

三、Nginx 配置 SSL 证书
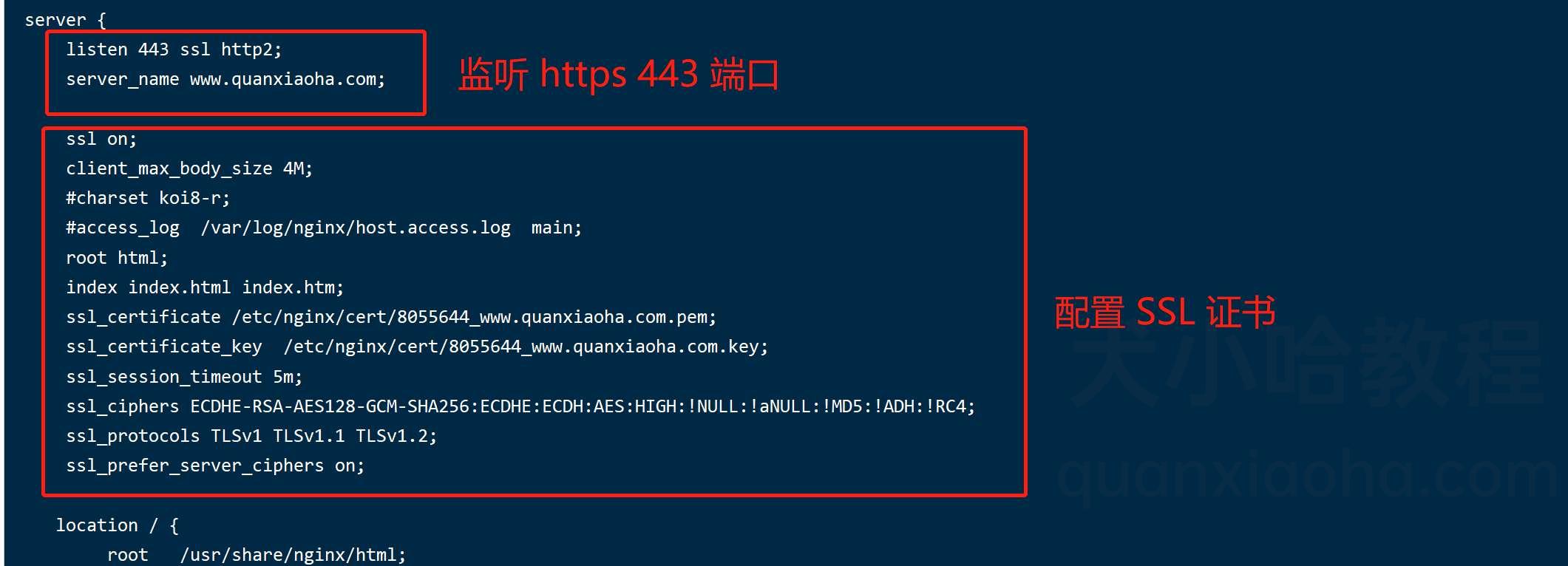
进入到 conf.d 目录下,创建 quanxiaoha_ssl.conf 文件,此配置文件专门用来配置 SSL 相关内容,核心配置截图如下:

完整配置如下:
server {
# 监听 443 https 端口
listen 443 ssl http2;
server_name www.quanxiaoha.com;
ssl on;
client_max_body_size 4M;
root html;
index index.html index.htm;
# ssl 证书存放路径
ssl_certificate /etc/nginx/cert/8055644_www.quanxiaoha.com.pem;
ssl_certificate_key /etc/nginx/cert/8055644_www.quanxiaoha.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://172.17.0.1:8080; # 反向代理
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
注意1:这里配置的 SSL 证书路径在
/etc/nginx/cert/目录下,等会正式启动容器时,需要将这个目录挂载到宿主机的/cert目录,否则 Ngnix 启动时会找不到文件。注意2:看过上小节 内容的小伙伴,如果细心会发现,小哈将原本在
default.conf的反向代理配置移动到了quanxiaoha_ssl.conf的配置文件中,这是为了配置隔离,将固定服务的相关配置都放到一起,方便后续统一管理。当需要配置新的域名时,只需另外新建一个conf配置文件即可。
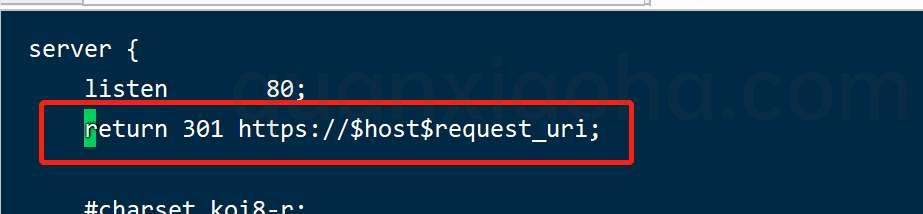
添加 SSL 证书完成以后,我们还需要修改 default.conf 文件:

return 301 https://$host$request_uri;
该指令用于将凡是通过 HTTP 协议过来的请求全部 301 重定向,走 HTTPS 协议。
四、运行 Nginx 容器
执行如下命令:
docker run -d --restart=always \
-p 80:80 -p 443:443 \
--name nginx \
-v /docker/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /docker/nginx/conf.d:/etc/nginx/conf.d \
-v /docker/nginx/logs:/var/log/nginx \
-v /docker/nginx/cert:/etc/nginx/cert \
nginx:1.19.4
参数说明:
-
-p 80:80 -p 443:443:将容器的 80、443 端口映射到主机的 80、443 端口; -
--restart=always: Docker 重启时,容器也跟着重启; -
-v /docker/nginx/nginx.conf:/etc/nginx/nginx.conf:将容器中的 /etc/nginx/nginx.conf 文件挂载到宿主机中的 /docker/nginx/nginx.conf 文件; -
-v /docker/nginx/conf.d:/etc/nginx/conf.d:将容器中 /etc/nginx/conf.d 目录挂载到宿主机中的 conf.d 目录下; -
-v /docker/nginx/logs:/var/log/nginx:将容器中的 /var/log/nginx 目录挂载到宿主机中的 /docker/nginx/logs 目录下, 用以查看 Nginx 日志; -
-v /docker/nginx/cert:/etc/nginx/cert: 将容器中的 /etc/nginx/cert 目录挂载到宿主机中 /docker/nginx/cert:/etc/nginx/cert 目录下,用于容器内部能够正常读取到 SSL 证书;
注意:小哈这里使用的阿里云服务器,同时还需要将 443 端口加入到安全组中,才能保证外界的正常访问 https 端口.
Nginx 容器运行成功后,就可以通过 https://www.quanxiaoha.com 来访问啦~