Flask 路由注册
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
大家好,我是小哈~
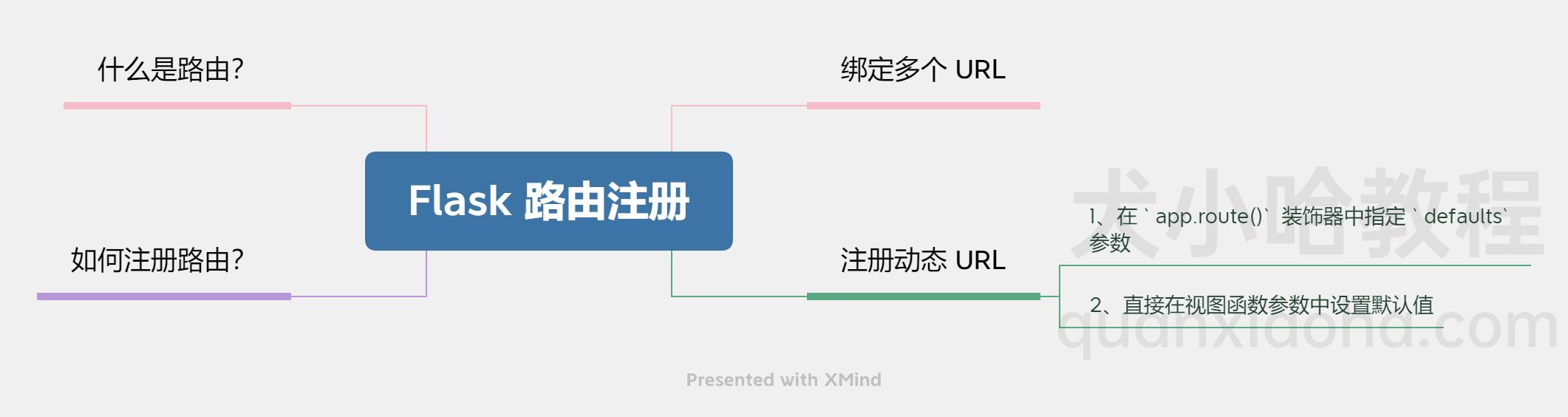
本小节中给大家介绍下 Flask 中如何进行路由注册, 思维导图如下。

前言
首先解释下路由是个啥?

按字面意思就是 “路线寻找” 的意思。
在一个 Web 应用中,当你想要获取这个应用下某个资源时,就需要访问对应的 URL,就比如想访问百度,你得在浏览器中访问地址 www.baidu.com。而百度服务器会专门有一段视图函数代码用来处理这个请求,并返回百度首页。
那么,请求的 URL 与对应视图函数的绑定关系称为路由。
如何注册路由?
在 Flask 中,通过在函数上添加 app.route() 装饰器,并传入 URL 规则作为参数,以此可以让 URL 和函数绑定在一起,从而完成路由注册。此函数也被称为视图函数(view function),格式如下:
@app.route('/')
def index():
return 'Hello, 犬小哈教程!'
同时绑定多个 URL
一个视图函数也可以同时绑定多个 URL,如下面的示例代码中,同时把 / 和 /index 都绑定到了 index() 函数上,也就是说为 index 视图注册了两个路由,用户访问这两个 URL 都会执行 index() 函数,并获得相同的响应。
@app.route('/')
@app.route('/index')
def index():
return 'Hello, 犬小哈教程!'
注册动态 URL
在 URL 规则中添加 <变量名> 的形式,可以实现动态 URL, 示例代码如下:
@app.route('/student/<name>')
def student(name):
return f'Hello, {name}'
注意,路由中的 <name> 表示是一个动态变量,如果你需要接受这个参数,需要在视图函数定义 name 参数用来接受它。
你可以传入任意参数,只要请求符合 /student/<name> URL 规则, Flask 都会将请求映射到 student(name) 视图函数上,如 /student/张三 、student/李四 等都会触发这个视图函数。
给动态 URL 设置默认值
如果用户访问的 URL 中没有添加动态变量,比如访问的 /student, 此种情况,Flask 在匹配失败后会返回 404 错误响应。
针对这种情况,能不能设置一个默认值呢? 当未指定动态变量时,就自动使用这个默认值。
答案是可以的,有两种方式:
1、在 app.route() 装饰器中指定 defaults 参数
defaults 参数接受字典作为输入,格式如下:
@app.route('/student', defaults={'name': '犬小哈'})
@app.route('/student/<name>')
def student(name):
return f'Hello, {name}'
我们为 /student 路由设置了默认的 name 值。
若用户直接访问的 /student, 那么,name 会使用犬小哈作为默认值,返回:
Hello, 犬小哈
2、直接在视图函数参数中设置默认值
@app.route('/student')
@app.route('/student/<name>')
def student(name='犬小哈'):
return f'Hello, {name}'
这种方式和第一种设置默认值方式效果等同。




