Vue 3 教程列表
Vue 是一款用于构建用户界面的 JavaScript 框架,前后端分离必学框架。
Vue 3 路由模式有哪几种?(图文讲解)
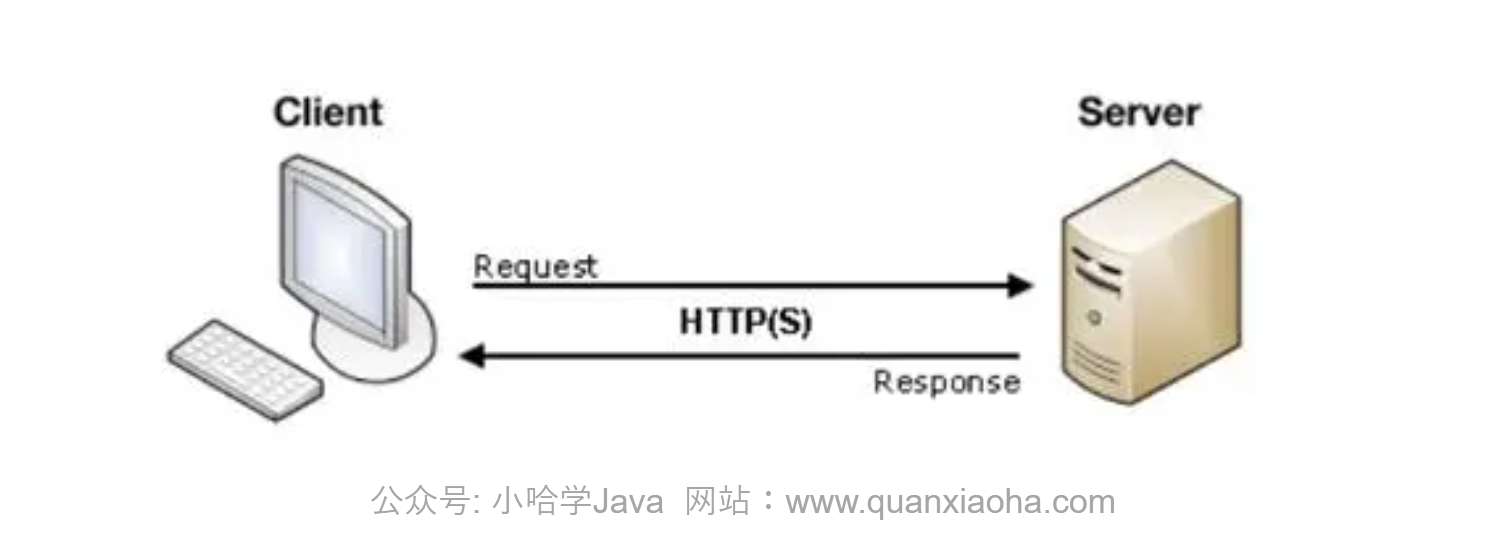
本小节中,我们来讲讲 Vue Router 的路由模式。Vue Router 提供了两种主要的路由模式,分别是:Hash 模式和 History 模式。
Vue 3 路由安装与配置(图文教程)
上小节中,我们已经了解到了什么是前端路由,以及官方提供的路由库 Vue Router 。本小节中,小哈就将演示如何在 Vue 项目中安装并配置 Router 路由,最终实现一个页面跳转的小案例,效果如下...
Vue 3 路由
在现代 Web 应用开发中,前端路由是一项至关重要的技术。它使得用户在应用中进行导航、切换视图变得更加流畅和高效。本章节中,我们就来学习一下官方提供的路由管理器 —— Vue Router。
Vue 3 侦听属性
在 Vue 中,侦听属性允许你在数据变化时执行一些自定义操作,使得它成为处理同步、异步逻辑以及与服务器交互的理想选择。在本文小节中,我们就来学习一下侦听属性,了解它的基本概念、用法,以及它的适用场景。
Vue 3 计算属性
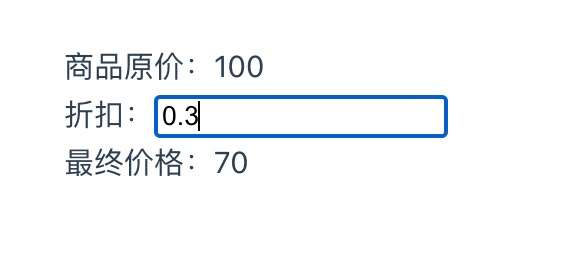
在前端开发中,数据的处理和展示是一个非常重要的课题。Vue 提供了一种强大而优雅的机制来处理数据逻辑,那就是计算属性(Computed Properties),这种属性会自动监听依赖值的变化,当依赖值变化时,计算属性会重新计算。这不仅使得代码更加清晰易懂,还提供了性能上的优势。
Vue 3 双向绑定
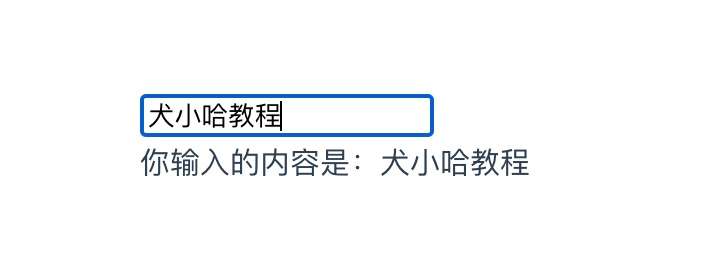
在现代前端开发中,用户界面(UI)与数据的同步是一个核心问题。而在 Vue 中,这个问题通过强大的双向绑定机制解决了。双向绑定使得数据的变化能够自动反映在用户界面上,用户的交互操作也能够自动更新数据。那么本小节中,我们就来学习一下 Vue 中的数据绑定。
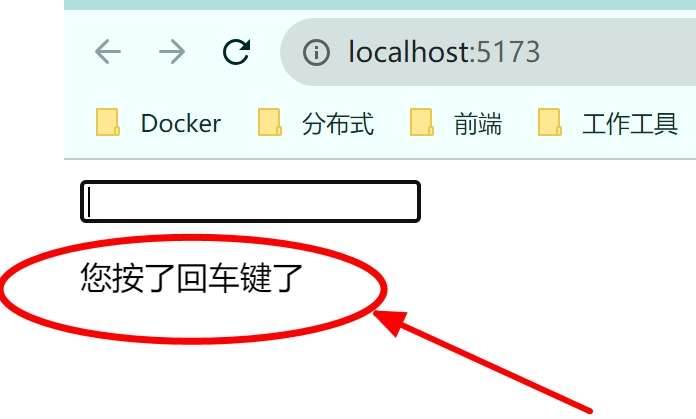
Vue 3 按键修饰符
在 Vue 3 中,你可以使用按键修饰符来监听键盘事件,并执行相应的事件处理函数。按键修饰符可以帮助你更精确地控制用户与你的应用程序的交互。
Vue 3 事件修饰符
Vue 3 提供了一些事件修饰符,用于修改事件监听器的行为。以下是一些常见的事件修饰符...
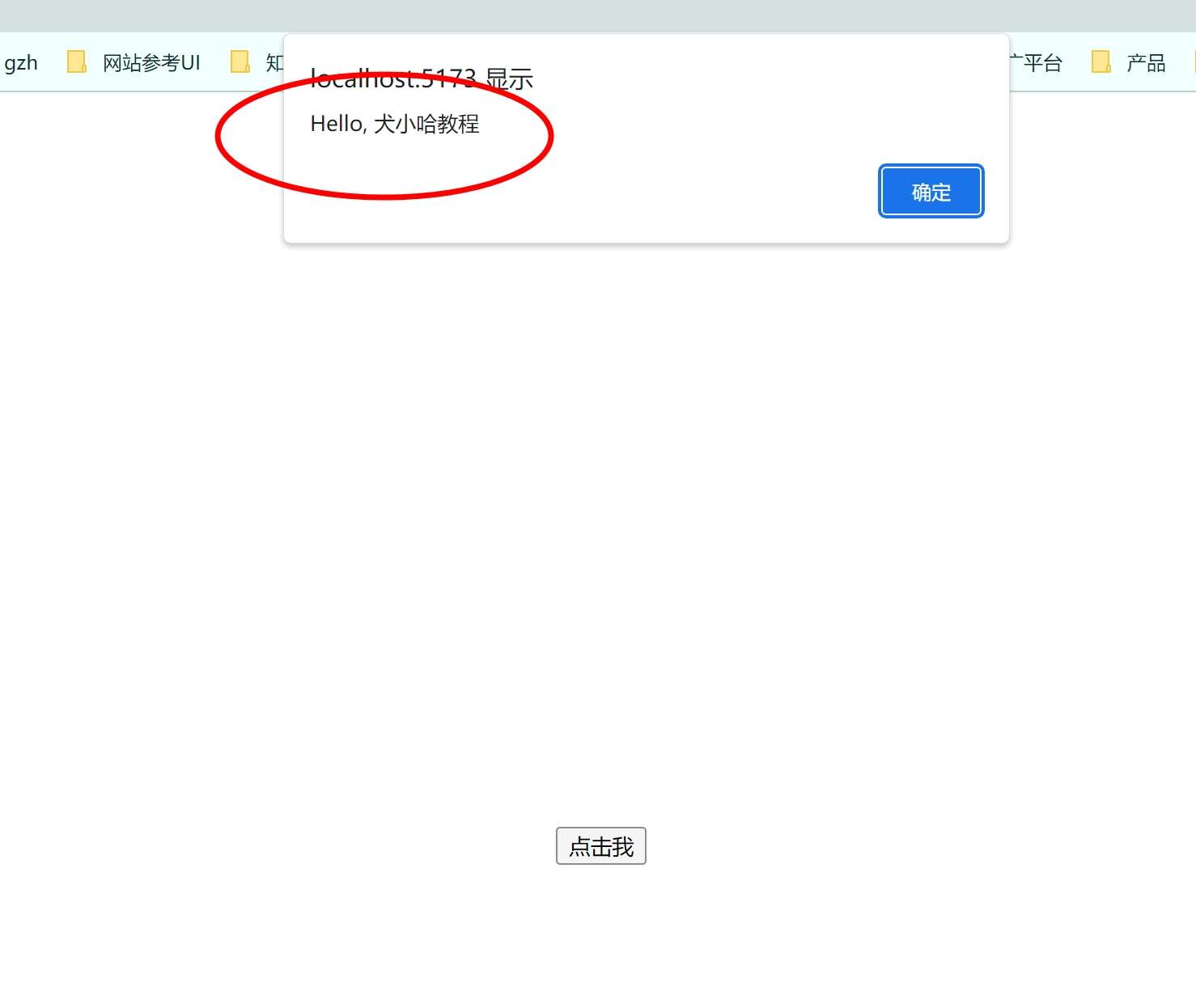
Vue 3 事件绑定
大家好,我是小哈。事件绑定是 Vue 3 中的一个关键概念,它允许你在 DOM 元素上监听和响应各种用户操作,例如点击、输入、鼠标移动等。本小节中,我们将学习 Vue 3 事件绑定相关知识。
Vue 3 循环遍历(超详细)
在实际项目开发中,前端经常需要请求后端接口,以获取相关数据,数据格式通常为 JSON ,需要前端从 JSON 中获取对象或数组来渲染页面。本小节中,我们将学习如何使用 v-for 指令遍历数组、对象数组以及对象...