VSCode 开发第一个 Vue 应用(图文讲解)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 90w+ 字,讲解图 3495+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3100+ 小伙伴加入学习 ,欢迎点击围观
前言
大家好,我是小哈~
前面小节中已经通过命令行创建了第一个 Vue 应用,本小节中,我们将通过 VSCode 来打开它,并通过 Vue 的双向绑定功能,实现一个简单的计数器功能。
打开项目
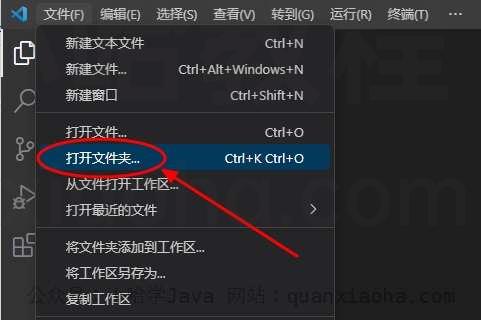
点击 VSCode 左上角菜单:文件 -> 打开文件夹,导入之前创建好的 vue-test 项目:
TIP : 或者你也可以将项目文件夹直接拖入 VSCode 来打开项目。

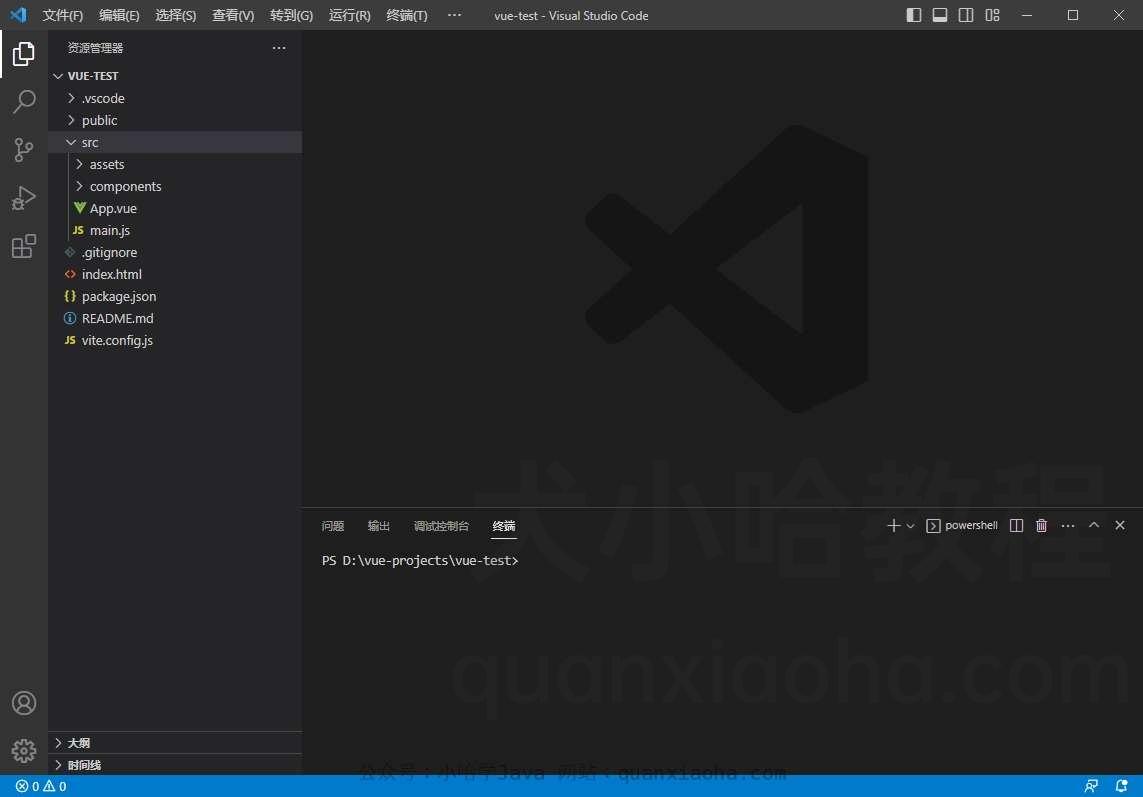
导入成功后,视图如下:
核心文件说明
在前面创建项目 小节中,我们已经了解了各个文件夹,以及文件的大致用途。这里小哈针对最核心的 3 个文件再详细说明一下,分别是:
index.html: 首页;main.js: 主 js 文件;App.vue: 主组件;
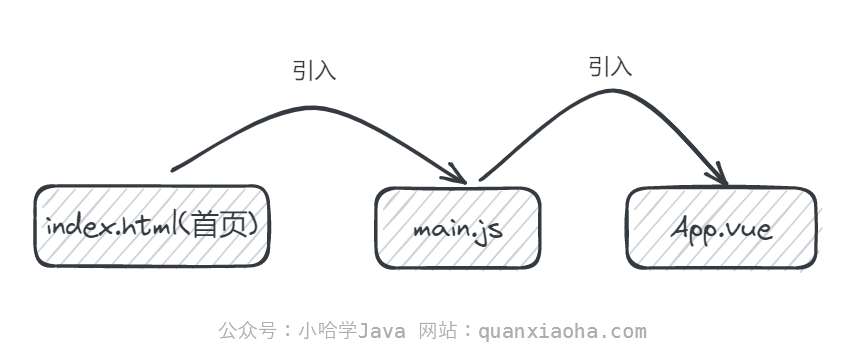
这 3 者之间的关系如下:

当打开一个 Vue 3 应用,首先先看 index.html 文件,它是首页,代码如下,这里小哈已经添加好注释说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<!-- 指定挂载点,用于渲染组件 -->
<div id="app"></div>
<!-- 引入主 js 文件 -->
<script type="module" src="/src/main.js"></script>
</body>
</html>
再来看 main.js 文件:
import { createApp } from 'vue' // 引入 createApp 方法
import App from './App.vue' // 引入 App.vue 组件
import './assets/main.css' // 引入 main.css 样式文件
// 创建应用,并将 App 根组件挂载到 <div id="#app"></div> 中
createApp(App).mount('#app')
再看 app.vue 组件代码:
<script setup>
// 引入自定义组件
import HelloWorld from './components/HelloWorld.vue'
import TheWelcome from './components/TheWelcome.vue'
</script>
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="You did it!" />
</div>
</header>
<main>
<TheWelcome />
</main>
</template>
<style scoped>
header {
line-height: 1.5;
}
.logo {
display: block;
margin: 0 auto 2rem;
}
@media (min-width: 1024px) {
header {
display: flex;
place-items: center;
padding-right: calc(var(--section-gap) / 2);
}
.logo {
margin: 0 2rem 0 0;
}
header .wrapper {
display: flex;
place-items: flex-start;
flex-wrap: wrap;
}
}
</style>
作为初学者,为了更方便的学习,我们先将多余的代码删除掉,只保留结构,如下图所示:
结构分为 3 个部分:
-
script: 节点中间用于放置javascript代码; -
template: 节点中间用于放置html代码; -
style: 节点中间用于放置css样式代码;
<script setup>
<!-- js 代码, setup 标识通常和组合式 API 搭配使用, 用于告诉 Vue 需要在编译时进行一些处理,让我们可以更简洁地使用组合式 API -->
</script>
<template>
<!-- html 代码 -->
</template>
<style scoped>
<!-- css 代码, scoped 表示节点内 css 样式只针对此组件有效,不影响其他组件 -->
</style>
然后,我们在 <template> 标签下添加一个 <h1> 标题:
<script setup>
</script>
<template>
<h1>Hello, Vue 3 !</h1>
</template>
<style scoped>
</style>
保存代码并刷新页面,效果如下:
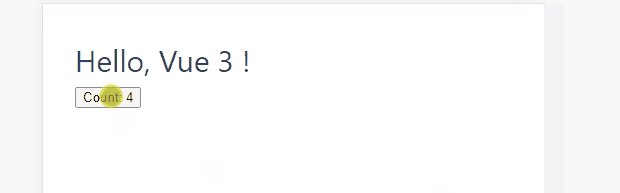
再次修改代码,添加一个用于计数的 <button 按钮,同时引入 ref 函数声明一个 count 响应式变量:
<script setup>
import { ref } from 'vue';
// 定义一个 count 计数变量,同时通过 ref 声明其是一个响应式数据,实现数据的双向绑定
const count = ref(0)
</script>
<template>
<h1>Hello, Vue 3 !</h1>
<button @click="count++">Count: {{ count }}</button>
</template>
<style scoped>
</style>
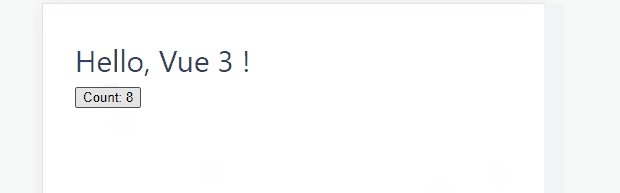
保存代码并刷新页面,点击按钮,可以看到当点击按钮时,会对 count 进行 +1 操作,由于该变量是个响应式的,变量数值变化后也会同步渲染到按钮上,非常简单就实现了一个双向绑定功能。
结语
本小节中,我们通过 VSCode 打开了之前创建好的 vue-test 项目,同时了解到核心的几个文件的作用,最后上手实现了一个简单计数器功能,了解到在 Vue 3 中如何实现一个数据绑定功能。