VSCode 安装教程(图文讲解)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 90w+ 字,讲解图 3849+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3300+ 小伙伴加入学习 ,欢迎点击围观
大家好,我是小哈~
为了更高效率的开发 Vue 3,我们需要有个趁手的兵器,也就是开发工具。比较常见的如 VSCode 、Webstorm 等,但是官方推荐使用 VSCode, 那我们就通过 VSCode 来开发 Vue 3。
VSCode 简介
VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,它具有如下特点:
- 开源且免费;
- 代码智能提示、自动补全功能;
- 可自定义配置;
- 支持丰富的文件格式;
- 代码调试功能强大;
- 各种方便的快捷键;
- 强大的插件拓展功能;
下载安装包
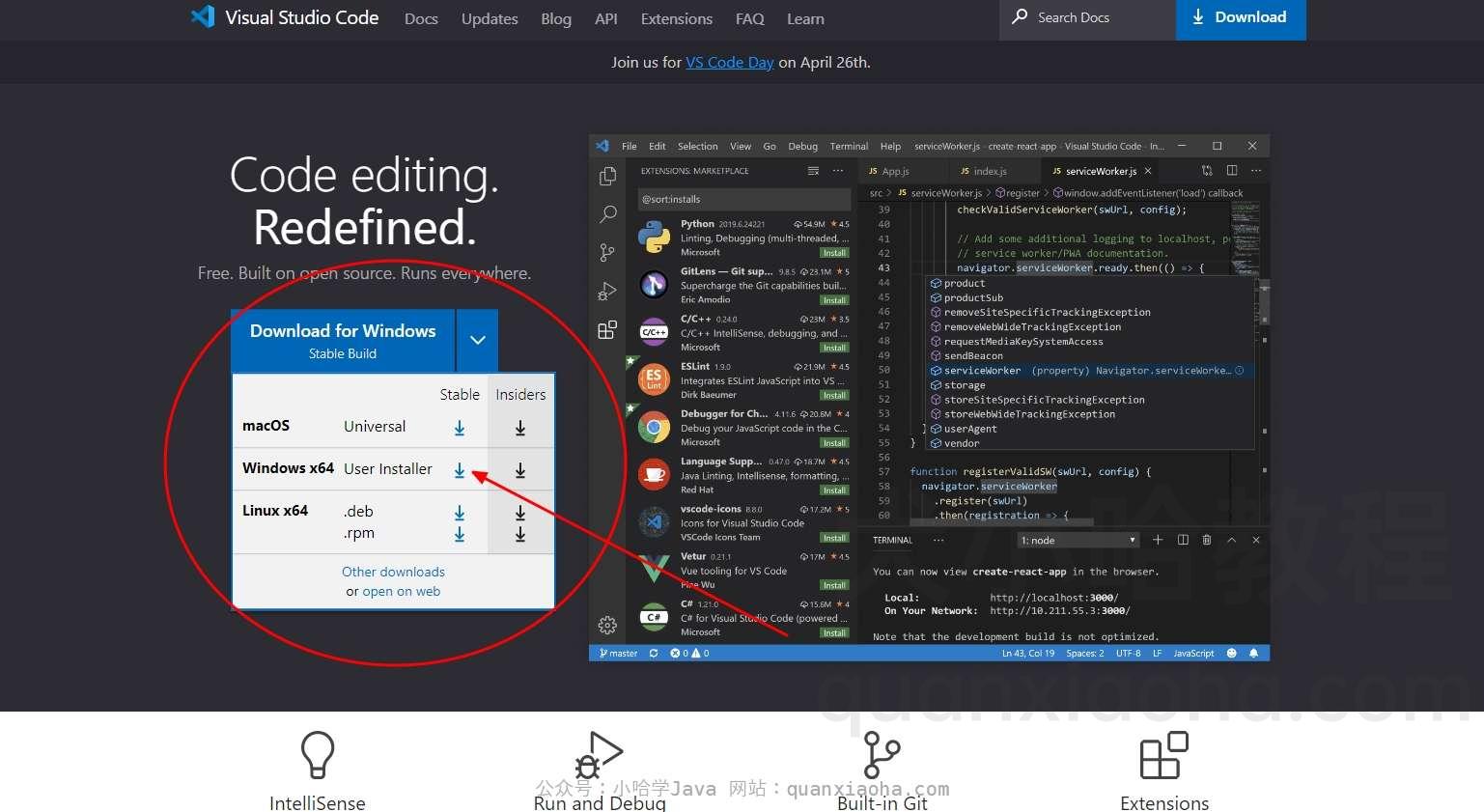
前往 VSCode 官网:https://code.visualstudio.com/ 下载对应系统的安装包,小哈这里用 Windows 系统来演示:

开始安装
下载成功后,双击安装包开始安装 VSCode:

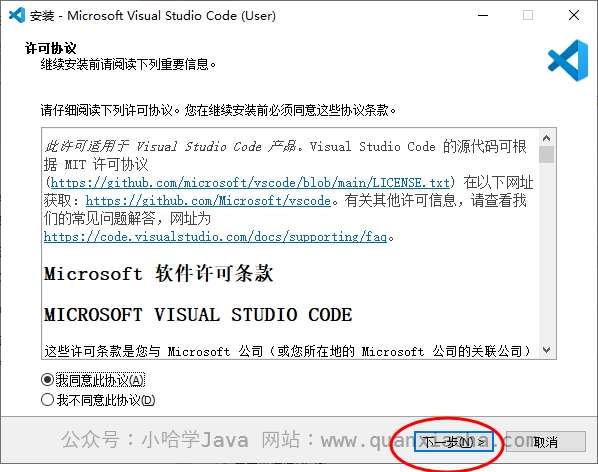
勾选【我同意此协议】,点击下一步按钮:

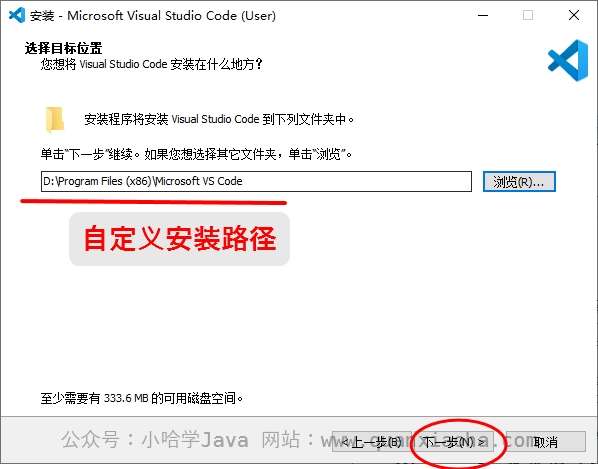
自定义安装路径,小哈这里安装在了 D 盘,可自行选择安装位置,继续点击下一步按钮:

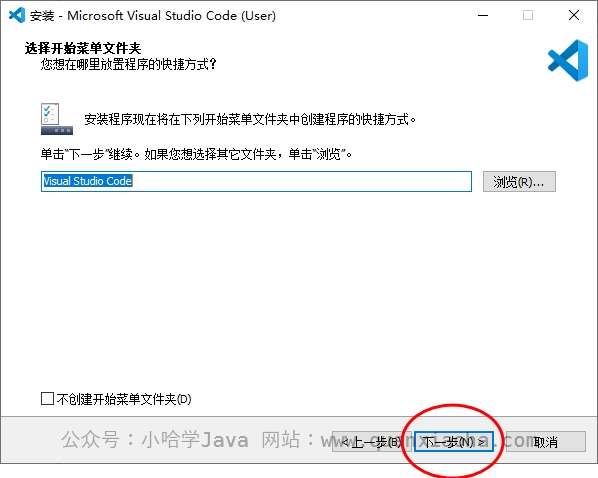
继续点击下一步按钮:
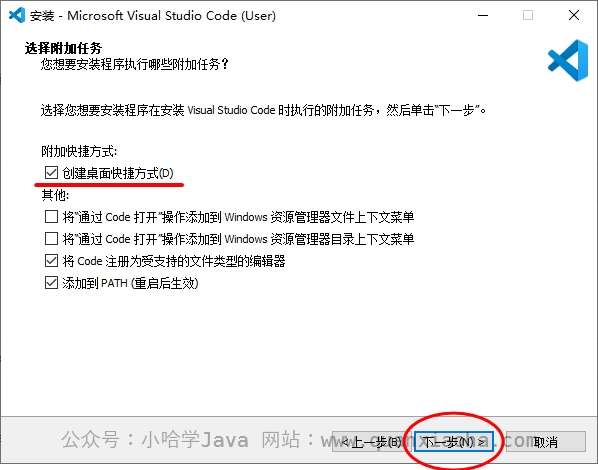
勾选【创建桌面快捷方式】,点击下一步:

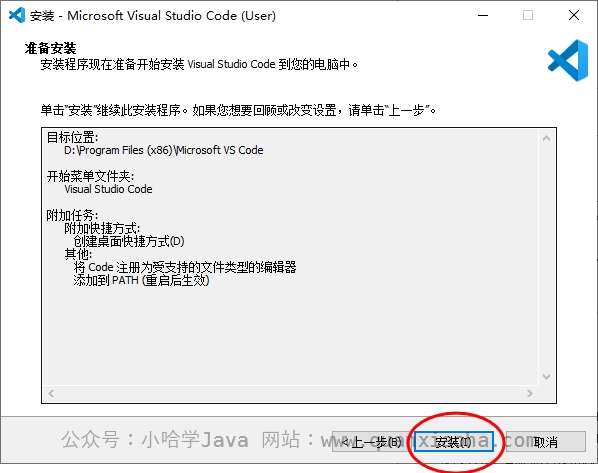
点击【安装】:

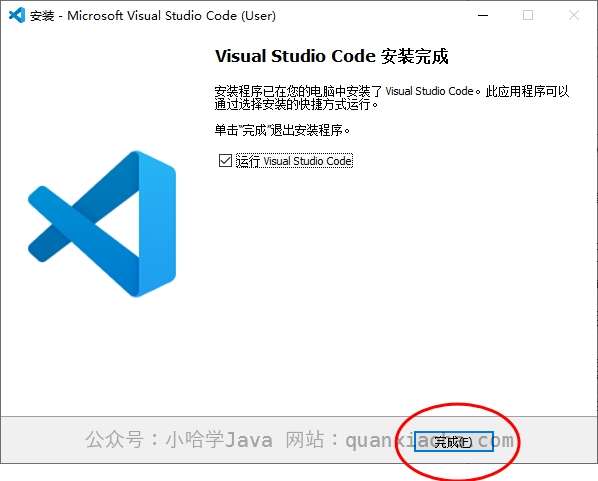
等待一分钟左右,即可安装成功,然后点击【完成】按钮:

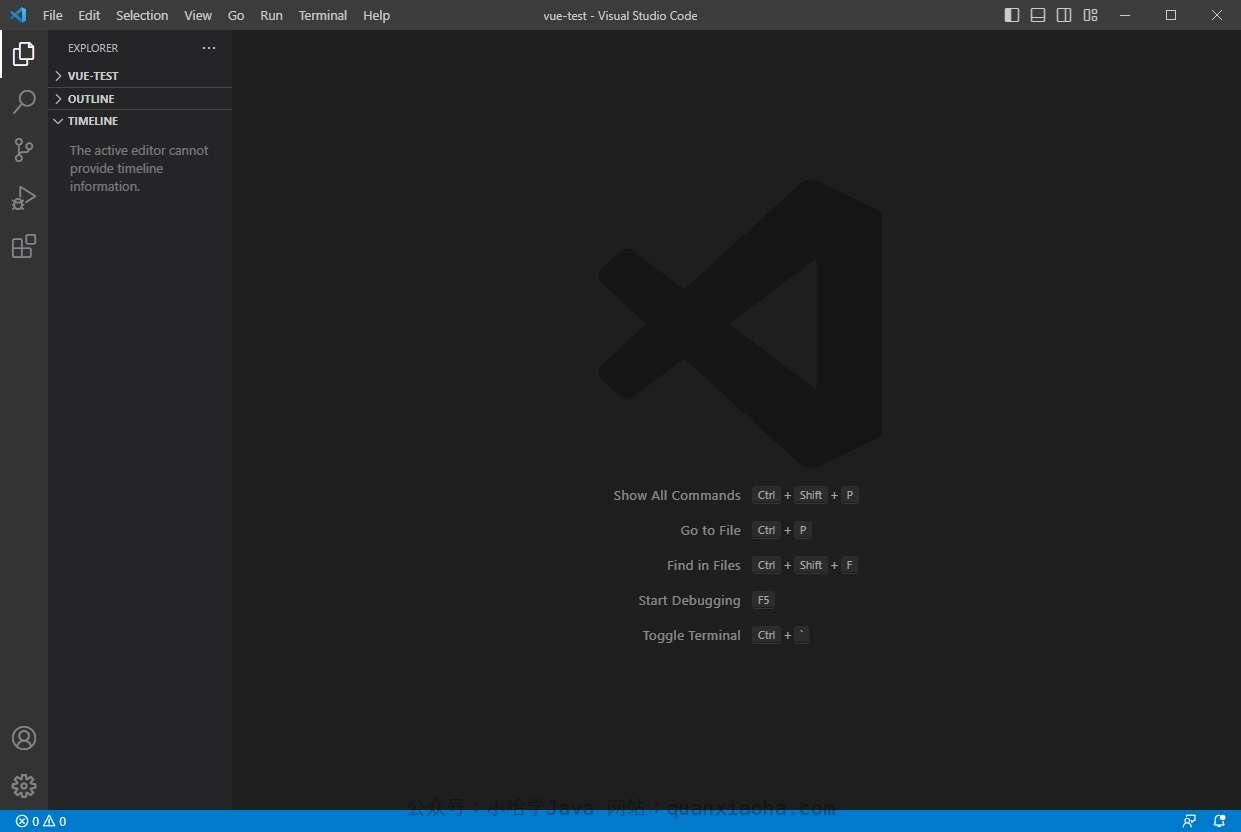
使用界面
启动成功后,即可看到如下界面,至此,VSCode 就安装成功啦~