Vue 3 打包项目
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 90w+ 字,讲解图 3495+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3100+ 小伙伴加入学习 ,欢迎点击围观
前言
大家好,我是小哈~
上小节 中,我们已经学会了如何启动一个 Vue 项目。本小节中,我们将学会怎么将一个 Vue 项目打包编译成静态文件。
打包项目
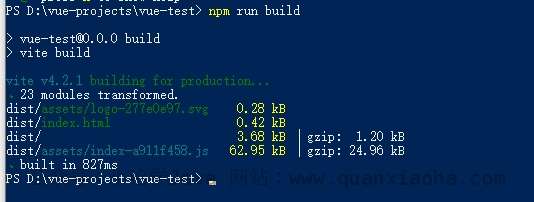
首先,通过命令行进入到项目所在目录中,当需要将 Vue 项目打包发布到生产环境时,执行如下命令:
npm run build

执行成功后,会在项目文件夹中看到多了一个 dist 文件夹:
该文件下放置的就是编译后的静态文件,如 html、css、js 等相关文件:

至此,该 Vue 项目就打包好了。