Vue 3 事件绑定
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 90w+ 字,讲解图 3495+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3100+ 小伙伴加入学习 ,欢迎点击围观
大家好,我是小哈。
事件绑定是 Vue 3 中的一个关键概念,它允许你在 DOM 元素上监听和响应各种用户操作,例如点击、输入、鼠标移动等。本小节中,我们将学习 Vue 3 事件绑定相关知识。
一、基本的事件绑定
在 Vue 3 中,你可以使用 v-on 指令来绑定事件监听器,格式如下:
<button v-on:click="sayHello">点击我</button>
另外,也支持以 @ 符简写的形式,格式如下:
<button @click="sayHello">点击我</button>
下面是一个简单的示例,演示了如何在按钮上监听点击事件:
<template>
<button @click="sayHello">点击我</button>
</template>
<script setup>
// 点击事件
const sayHello = () => {
// 弹出 alert 弹框
alert('Hello, 犬小哈教程')
}
</script>
在上面的示例中,我们在按钮上使用 @click 缩写来绑定一个点击事件监听器,当按钮被点击时,sayHello 方法会被调用,弹出一个包含 "Hello, 犬小哈教程" 的警告框。
二、事件中调用其他函数
在事件方法中支持调用其他函数。示例代码如下:
<template>
<button @click="clickMe">点击我</button>
</template>
<script setup>
// 点击事件
const clickMe = () => {
showMessage()
}
const showMessage = () => alert('犬小哈教程')
</script>
上述代码中,我们在 clickMe 事件方法中调用了 showMessage 方法,并弹出了一个 alert 框。
三、参数传递与事件对象
事件监听函数允许我们传递自定义的参数,示例代码如下:
<template>
<button @click="say('犬小哈')">说 犬小哈</button>
<button @click="say('教程')">说 教程</button>
</template>
<script setup>
// 点击事件
const say = (message) => {
// 弹出 alert 弹框
alert('Hello, ' + message)
}
</script>
在上面的示例中,我们通过 @click 指令传递了不同的消息给 say 方法,以实现在点击不同按钮时显示不同的问候语。
除了传递参数外,我们还可以访问事件对象,该对象包含有关事件的详细信息,例如鼠标坐标、键盘按键等,另外,还可以通过事件对象访问原生的 DOM 节点,以下是一个示例:
<template>
<button @click="showMousePosition">显示鼠标坐标</button>
</template>
<script setup>
// 点击事件
const showMousePosition = (event) => {
// 弹出 alert 弹框
alert(`X 轴坐标: ${event.clientX}, Y 轴坐标: ${event.clientY}`)
// 修改按钮的背景色为红色
event.srcElement.style.background = 'red'
}
</script>
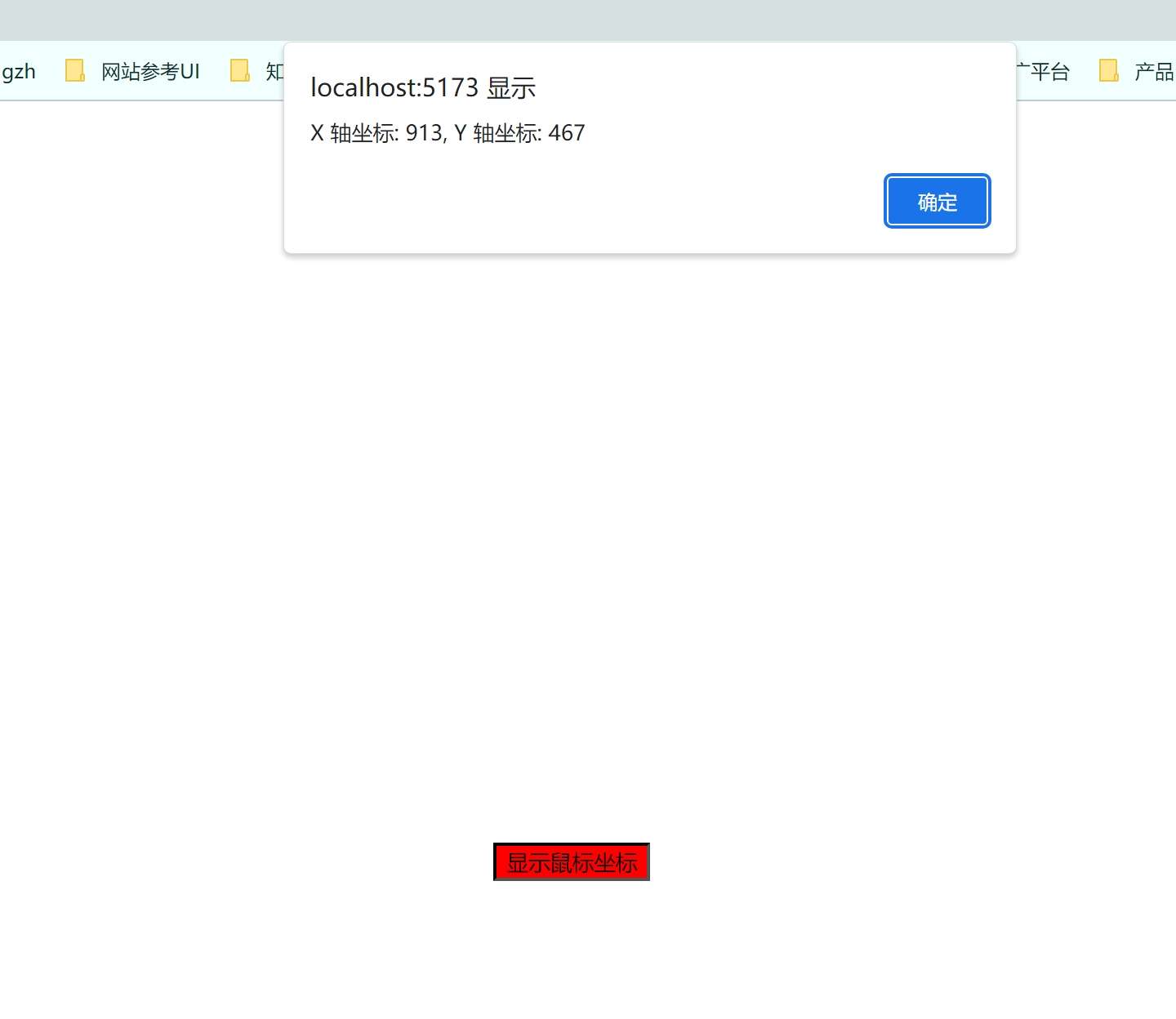
在上面的示例中,我们定义了一个点击事件处理函数 showMousePosition,它接受一个参数 event,该参数包含了鼠标的坐标信息。最后,我们通过 event 将按钮的背景色修改为了红色。
四、总结
Vue 3 的事件绑定是构建交互性丰富的前端应用的关键工具之一。通过事件绑定,你可以监听用户的操作并做出相应的响应,实现用户界面的交互性和实时性。