Vue 3 v-html 指令: 解析 Html 代码
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 90w+ 字,讲解图 3495+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3100+ 小伙伴加入学习 ,欢迎点击围观
v-html 与 上小节 中说到的 v-text 指令均为文本插值指令,不同点在于 v-html 指令可解析 html 代码并让浏览器渲染,而 v-text 只能将其转为纯文本,示例代码如下:
<template>
<!-- 纯文本 -->
<div>{{ obj.title }}</div>
<!-- 纯文本 -->
<div v-text="obj.title"></div>
<!-- 被解析为 HTML 元素 -->
<div v-html="obj.title"></div>
</template>
<script setup>
import { reactive } from 'vue';
// reactive 函数用于响应式对象
const obj = reactive({
title: '<h1>犬小哈教程</h1>'
})
</script>
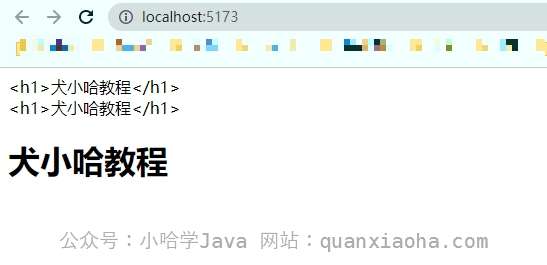
页面输出结果如下: