Vue 3 双向绑定
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 90w+ 字,讲解图 3495+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3100+ 小伙伴加入学习 ,欢迎点击围观
大家好,我是小哈~
在现代前端开发中,用户界面(UI)与数据的同步是一个核心问题。而在 Vue 中,这个问题通过强大的双向绑定机制解决了。双向绑定使得数据的变化能够自动反映在用户界面上,用户的交互操作也能够自动更新数据。那么本小节中,我们就来学习一下 Vue 中的数据绑定。
一、什么是双向绑定?
双向绑定是指数据模型和 UI 之间的自动同步。当数据模型发生变化时,UI会自动更新;反之亦然。这种机制使得开发者不再需要手动处理数据与UI之间的同步问题,而是能够专注于业务逻辑的开发。
二、双向绑定的优势
- 减少重复代码:双向绑定消除了手动同步数据和UI的需要,减少了重复的代码。开发者不再需要编写大量的代码来手动处理数据与UI之间的同步问题,而是可以专注于业务逻辑的开发;
- 提高开发效率:双向绑定减少了开发中的样板代码,提高了开发效率。开发者可以更快地构建应用程序,而不必担心数据与界面的同步问题。这样,前端开发者可以更专注于应用程序的逻辑和用户体验。
- 实时响应用户输入:双向绑定使得用户输入与界面的更新变得实时。无论是在文本框输入文字、勾选复选框还是选择单选框,界面都会立即反映用户的操作,给予用户即时的反馈,提升了用户体验。
- 代码可读性:采用双向绑定,数据和界面的关系变得更为清晰。开发者可以一目了然地看出某个数据属性与哪个界面元素相关联,这提高了代码的可读性,使得代码更易于维护。
- 减少出错几率:由于双向绑定是框架自动处理的,减少了手动处理数据和UI同步的机会,从而减少了出错的可能性。开发者不再需要担心忘记同步某个地方的数据,这种自动化的处理提高了应用程序的稳定性。
三、双向绑定原理
Vue 3 的双向绑定是通过响应式系统实现的。当你在 Vue 3 中使用 v-model 指令时,它实际上是使用了 Vue 的响应式系统。Vue 3 的响应式系统使用了 ES6 的 Proxy 对象,这个对象允许你在目标对象之前架设一个“拦截器”,从而实现对目标对象的操作。
当你访问一个响应式对象的属性时,Vue 会在内部使用 Proxy 来建立一个依赖关系。当这个属性的值发生变化时,Proxy 会通知所有的依赖进行更新,从而实现了双向绑定。
四、表单输入的双向绑定
了解了双向绑定相关概念后,接下来,我们通过相关示例来学习一下,要如何通过 v-model指令来实现双向绑定,这里小哈会通过文本框、复选框、单选框、Select 下拉列表等表单元素来分别演示。
4.1 文本框双向绑定
<template>
<div>
<input v-model="message" placeholder="请输入内容" />
<p>你输入的内容是:{{ message }}</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const message = ref('')
</script>
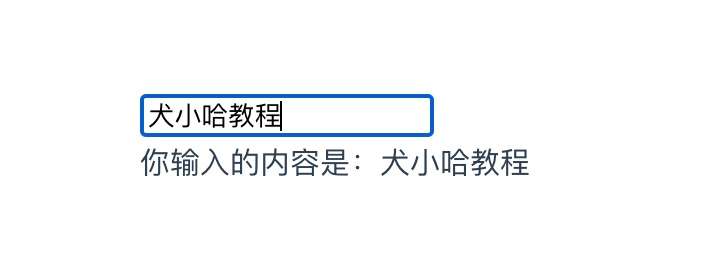
在上述代码中,v-model="message" 将文本框的值与 Vue 实例中的 message 数据属性进行了双向绑定。无论用户在输入框中输入什么内容,message 的值都会自动更新,反之亦然。
4.2 复选框双向绑定
<template>
<div>
兴趣爱好:
<input type="checkbox" v-model="interests" value="唱"/><label>唱🎤</label>
<input type="checkbox" v-model="interests" value="跳"/><label>跳</label>
<input type="checkbox" v-model="interests" value="Rapper"/><label>Rapper</label>
<input type="checkbox" v-model="interests" value="篮球"/><label>篮球🏀</label>
<p>您的爱好是:{{ interests }}</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const interests = ref([])
</script>
在这个例子中,复选框和 interests 变量进行了双向绑定,当用户勾选或取消勾选复选框时,interests 数组中的元素都会自动更新。
4.3 单选框双向绑定
<template>
<div>
性别:
<input type="radio" v-model="sex" value="女"/><label>女</label>
<input type="radio" v-model="sex" value="男"/><label>男</label>
<p>您的性别是:{{ sex }}</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const sex = ref('')
</script>
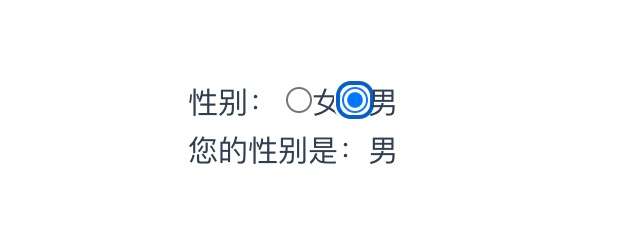
在这个例子中,两个单选框的状态与 sex 变量进行了双向绑定。用户选择其中一个单选框时,sex 的值会自动更新为所选择的值。
4.4 下拉列表双向绑定
<template>
<div>
<select v-model="selected">
<option disabled value="">---请选择---</option>
<option value="1">《犬小哈教程》</option>
<option value="2">《Docker 教程》</option>
<option value="3">《Vue 3 教程》</option>
</select>
<p>您选择的是:{{ selected }}</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const selected = ref(1)
</script>
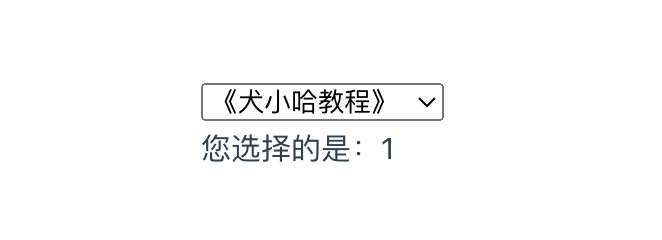
上述代码中,select 下拉列表的值与变量 selected 进行了双向绑定,当我们选择下拉列表中不同的值时,selected 的值也会同步进行更新。
五、结语
Vue 3 的双向绑定机制是现代前端开发中的一个关键技术。它使得数据和界面的同步变得轻而易举,为开发者提供了更高效、更可靠的开发体验。掌握了双向绑定的原理和应用,你将能够更加灵活地构建响应式、实时性强的前端应用程序。