【后端】开发环境&工具安装
友情提示 : 推荐使用谷歌浏览器来阅读本专栏,其他浏览器可能存在兼容性问题。
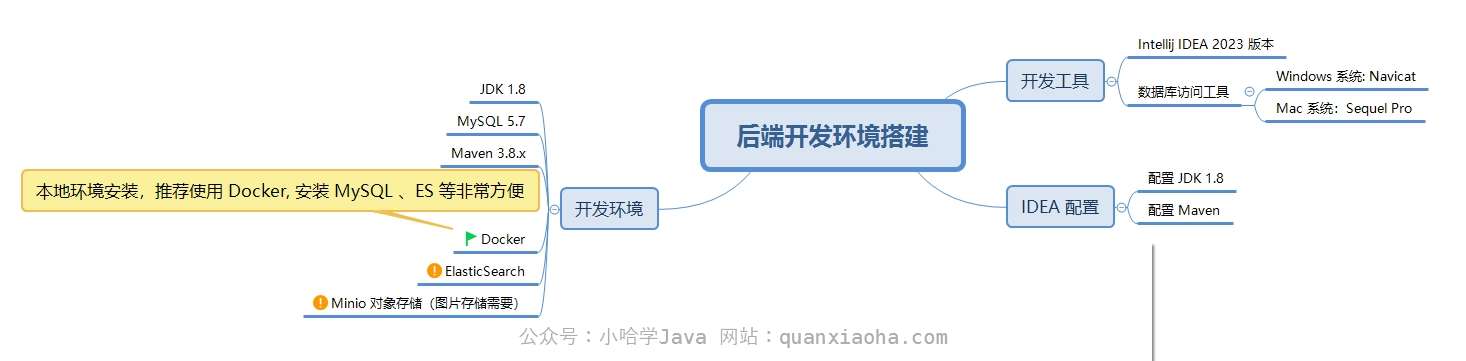
既然是开发全栈项目,那么,首先第一步就是需要将后端和前端所需的开发环境搭建好。本小节中,小哈先带着大家将后端开发所需的环境安装好,内容分为开发工具、开发环境、配置开发工具 三个部分。
开发环境安装
首先,将开发 weblog 项目必备的初始环境安装好,剩下的如 Minio 、Elasticsearch 等,等到后续开发具体功能时,我们再安装它们不迟。以下是必须安装的:
- JDK 1.8 版本(此版本是目前企业中使用最广泛的);
- MySQL 5.7 版本 (或者 8.x 版本都可以,本项目使用的是 5.7 版本);
- Maven 3.8 版本 (项目构建工具);
安装 JDK 8
下载 JDK
JDK 1.8 版本由于官网 下载还需要登录,非常麻烦,小哈下载好了一份,放到了网盘中,小伙伴们可自行获取:
- Windows 版本:
链接:https://pan.baidu.com/s/1I0chaQLKpFNU_6W9lmJdAg
提取码:x8zg
- Linux 版本:
链接:https://pan.baidu.com/s/1CJN4YRAkPZ4iuIDG5aDtUQ
提取码: 2xeq
安装 JDK
安装包下载好后,双击它开始安装。点击下一步按钮:
推荐自定义安装目录,我们先提前在 D 盘下,新建 /java8 文件夹,目的是为了后期更好的找到它,然后,在里面分别建两个文件夹 jdk 和 jre:
到这一步时,将 jdk 的安装目录自定义设置为刚刚新建的 D:\java8\jdk 文件夹:
等待安装完成:
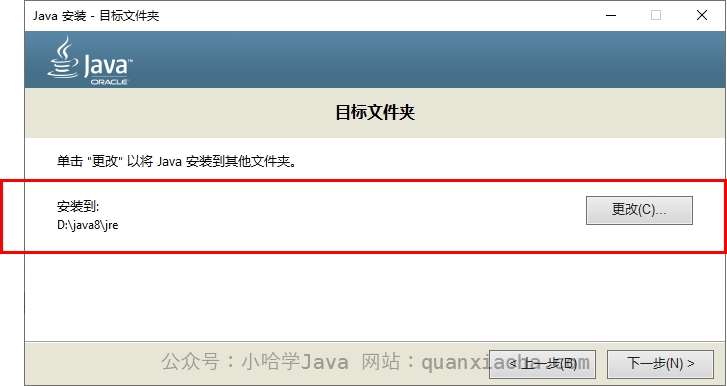
到这里,需要自定义安装 jre 的安装目录,更改为刚刚创建的 D:\java8\jre 目录下:
等待安装完成:
到这里,弹框提示我们 jdk 1.8 安装成功了,点击关闭按钮。
配置 JDK 环境变量
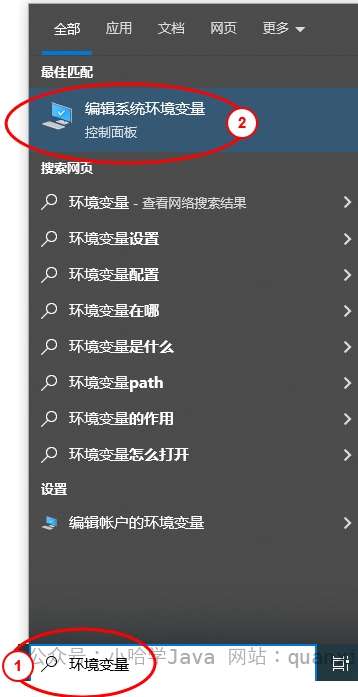
jdk 安装完成后,还需要手动配置一下环境变量,在左下角搜索栏中,输入关键词环境变量, 即可看到编辑系统环境变量选项,点击它:
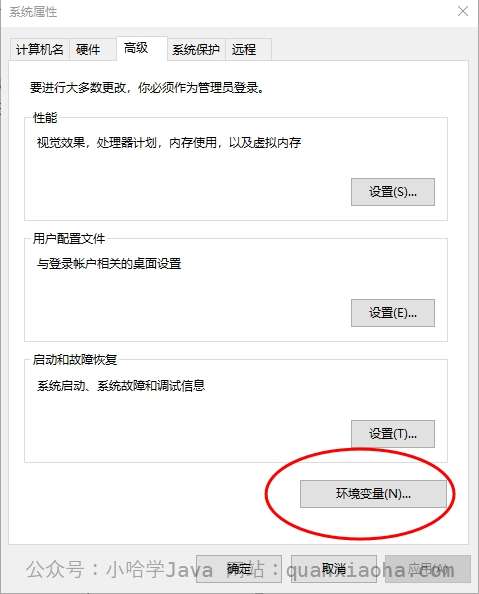
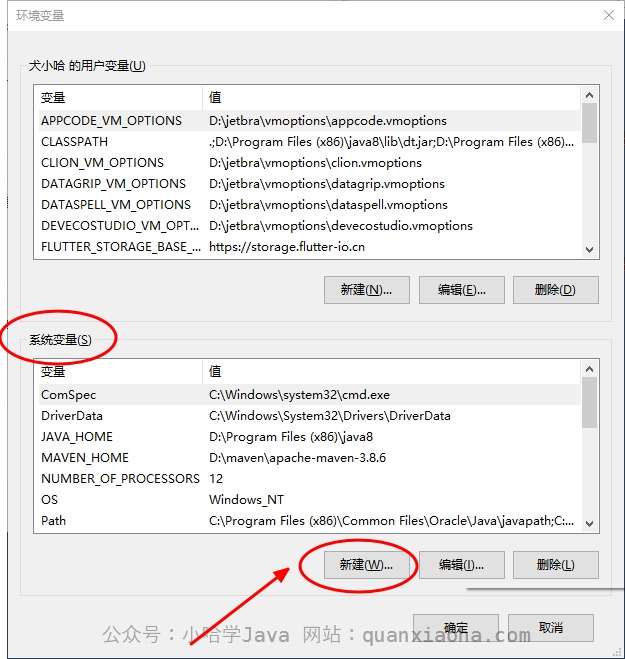
点击 环境变量(N)... 按钮:
在系统变量一栏中,点击新建系统变量:
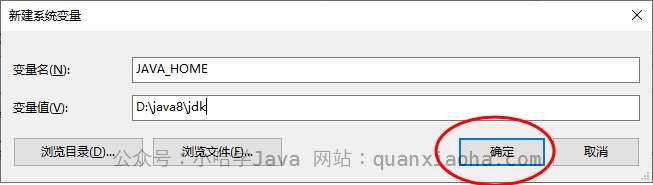
添加系统变量,变量名为 JAVA_HOME, 值为刚刚安装的路径 D:\java8\jdk , 点击确定:
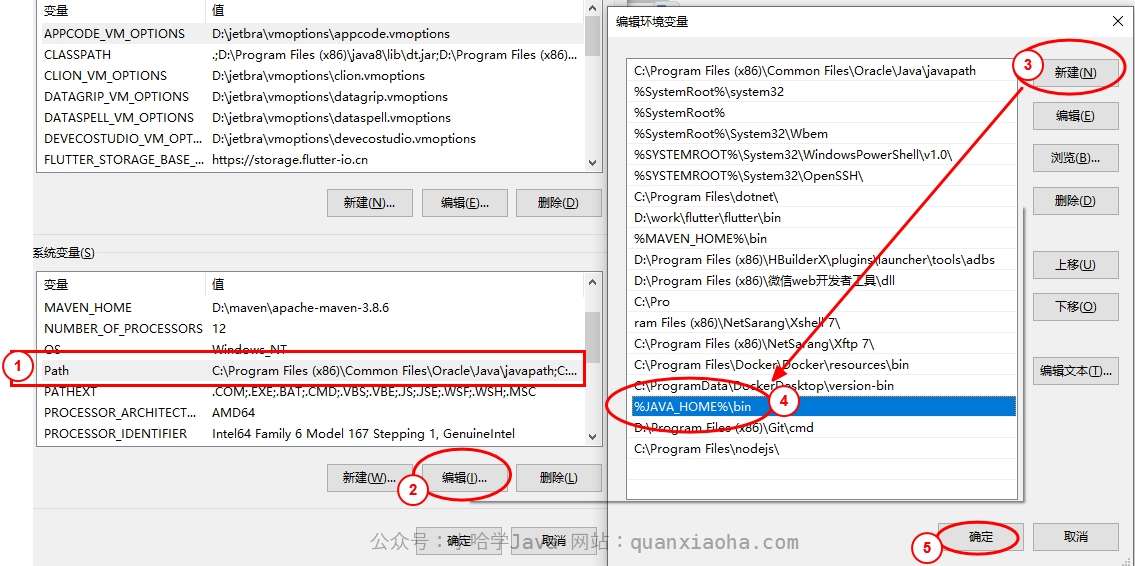
然后,找到系统变量中的 Path 变量,编辑它,新建一个值为 %JAVA_HOME%\bin, 点击确定,需要多次点击,直到将所有弹框全部关闭:
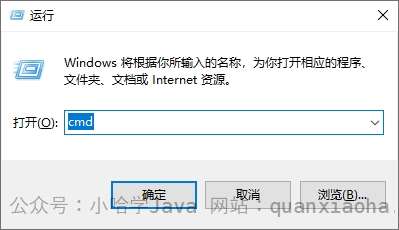
按住 win + R 快捷键,输入 cmd , 打开命令行:
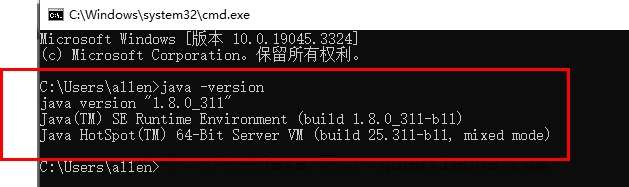
输入命令 java -version , 若能如下图所示,正确打印出 Java 当前的版本号为 1.8 , 说明我们安装成功了。
安装 MySQL 5.7
小哈习惯用 Docker 来安装一些本地的测试环境,如 MySQL 、Elasticsearch 等。当然,小伙伴们也可以独立下载安装。我演示一下如何通过 Docker 来安装 MySQL。
💡 TIP : 对 Docker 不熟悉的小伙伴,可学习小哈创作的:《Docker 教程》 。
Windows 系统安装 Docker
先安装 WSL 2
什么是 WSL 2 ?
WSL 是 "Windows Subsystem for Linux" 的缩写,顾名思义,WSL 就是 Windows 系统的 Linux 子系统,其作为Windows 组件搭载在 Windows 10 周年更新(1607)后的 Windows 系统中。
WSL 2 是 WSL 1 的升级版本,是适用于 Linux 的 Windows 子系统体系结构的一个新版本,它支持适用于 Linux 的 Windows 子系统在 Windows 上运行 ELF64 Linux 二进制文件。 它的主要目标是提高文件系统性能,以及添加完全的系统调用兼容性。
系统要求
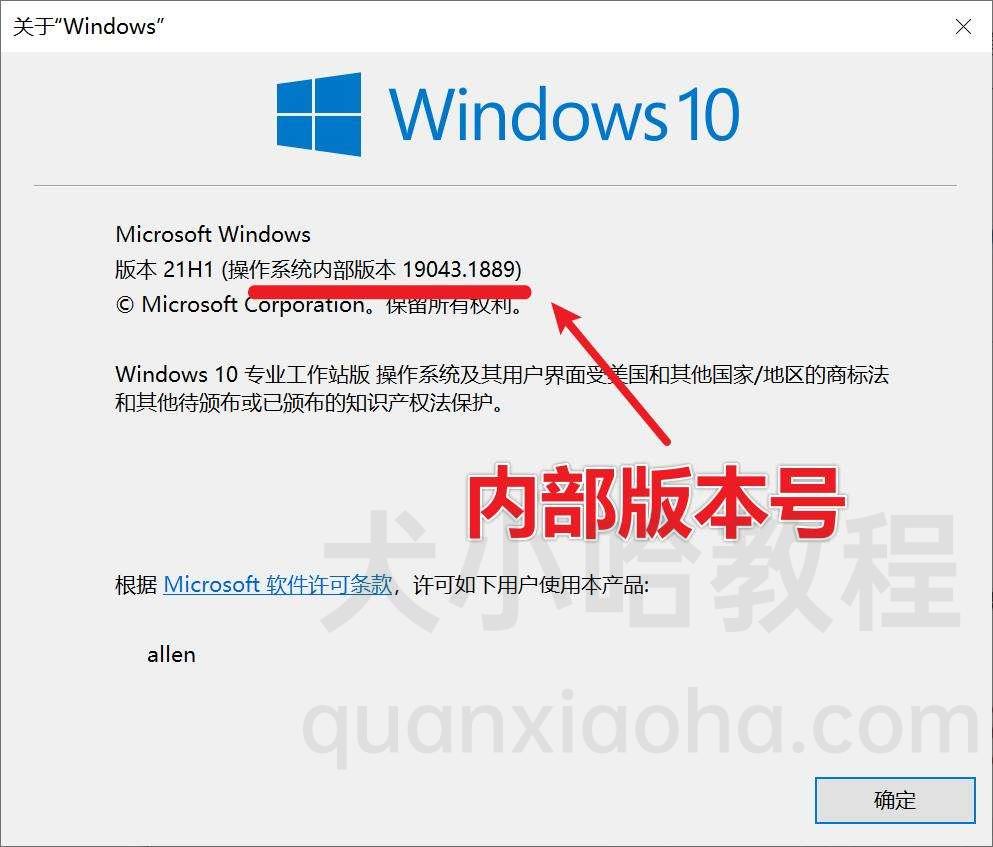
想要安装 WSL 2 ,系统最低要求 Windows 10 系统
- 对于 x64 系统:版本 1903 或更高版本,内部版本为 18362 或更高版本。
- 对于 ARM64 系统:版本 2004 或更高版本,内部版本为 19041 或更高版本。
或 Windows 11。
注意,版本号低于 18362 的,不支持 WSL 2,另外注意,家庭版系统也不支持 Docker,需要升级到企业版才行。可使用 Windows Update 助手 更新 Windows 版本。另外,你也可以参考下面这篇文章来升级到专业版,星球小伙伴亲测成功了:
想要知道当前 Windows 系统版本号,可按住 win + R 快捷键,然后输入 winver ,点击【确定】按钮:

启用虚拟机功能
安装 WSL 2 之前,必须启用“虚拟化”可选功能,以管理员身份打开 PowerShell 并运行:
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
重新启动系统,以完成 WSL 安装并更新到 WSL 2。
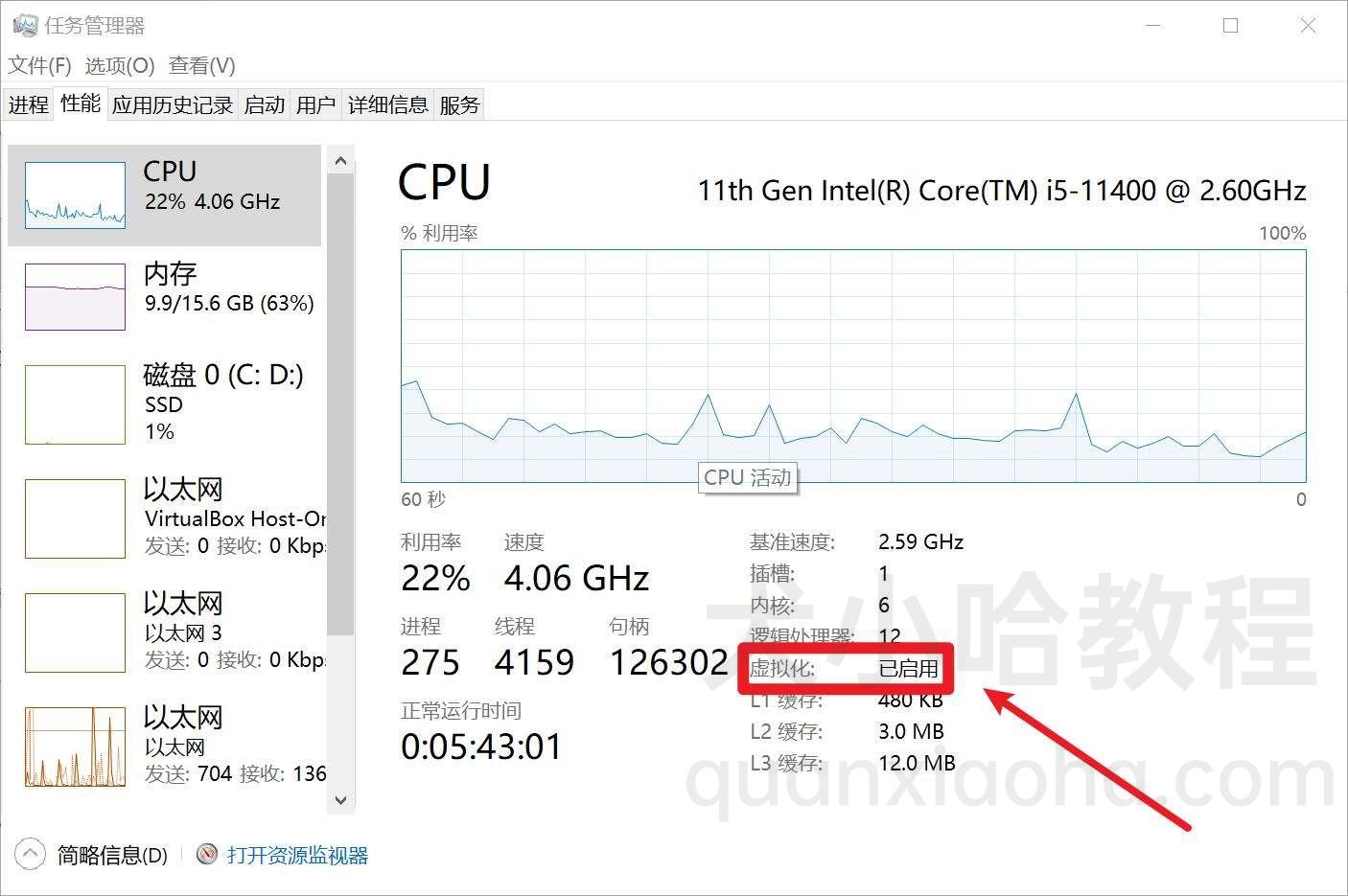
安装成功后,打开任务管理器即可看到虚拟化已启用:

安装 Docker Desktop
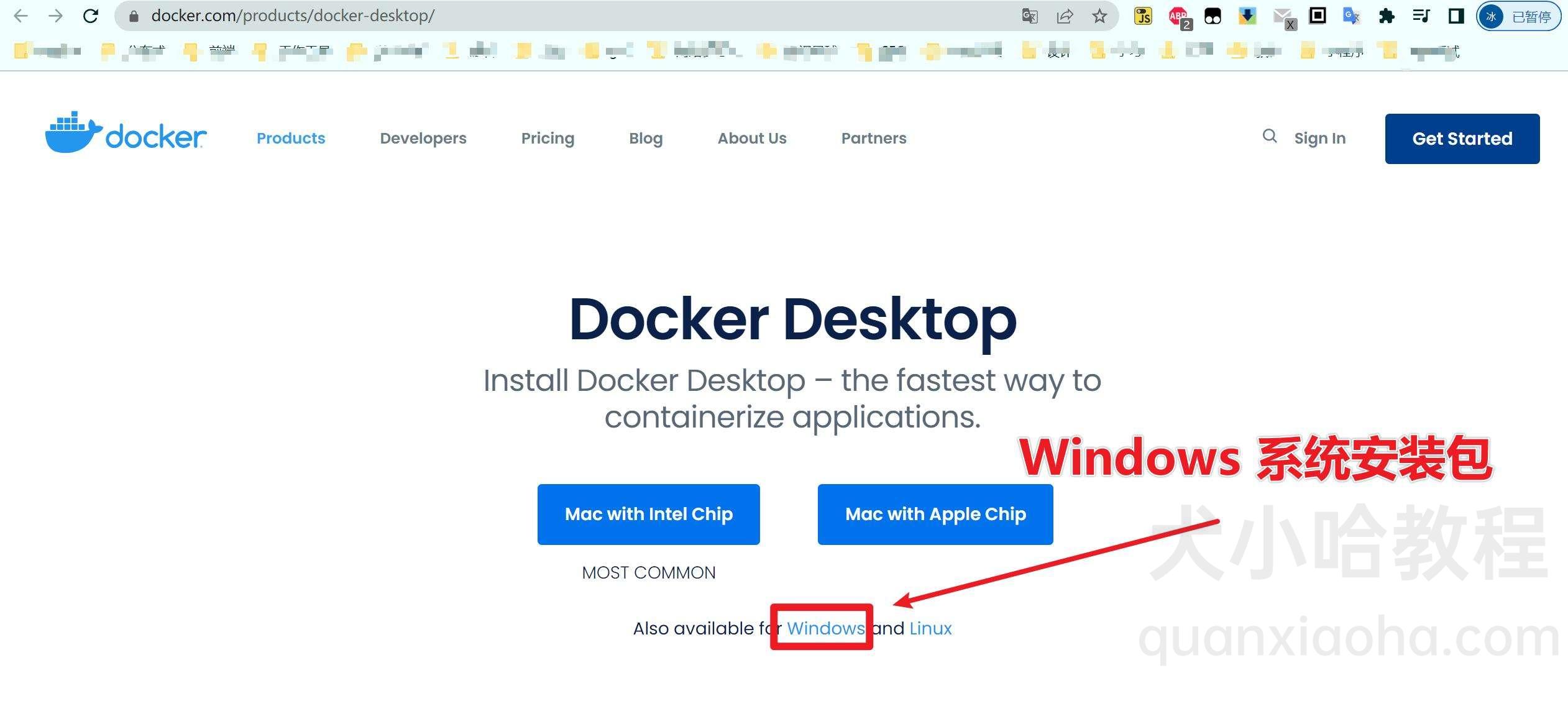
1、访问 Docker Desktop 官方下载地址:https://www.docker.com/products/docker-desktop/ , 选择对应平台的 Docker Desktop 安装包点击下载:

2、下载成功后,双击开始安装:

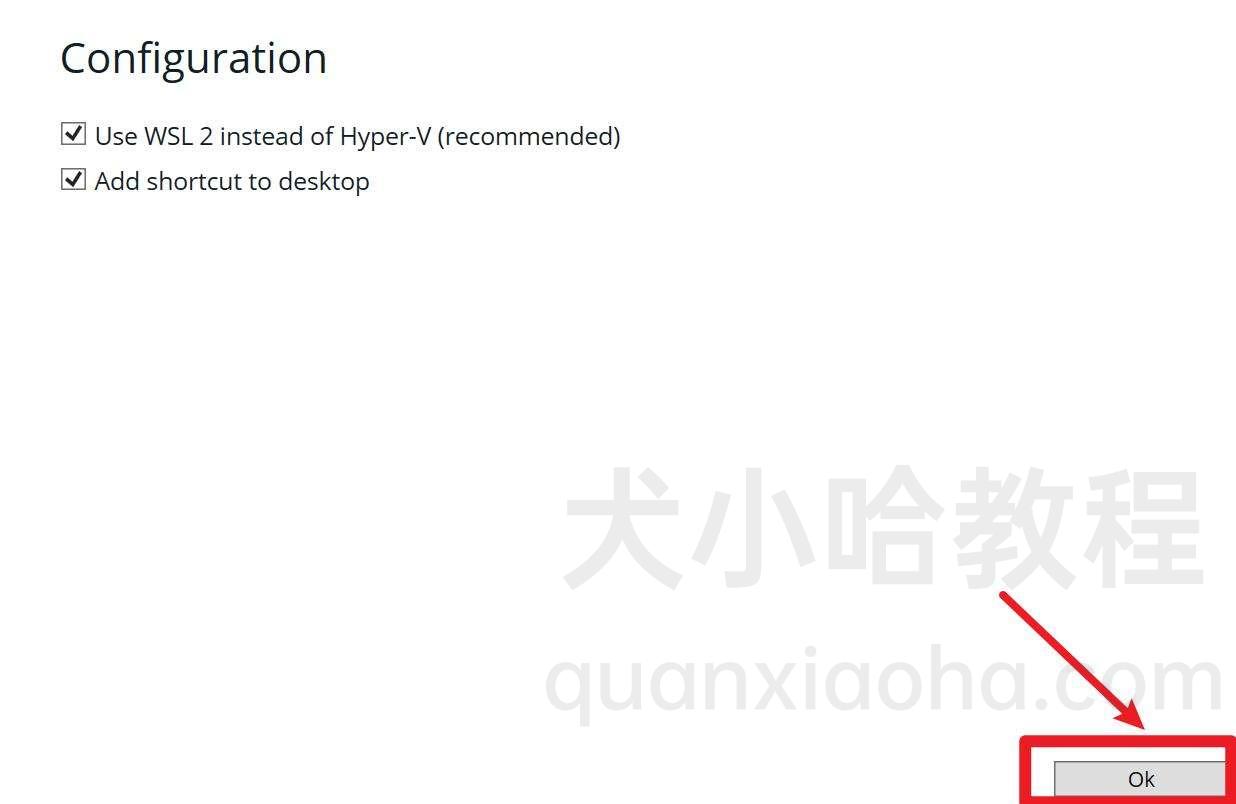
3、安装之前的相关配置:
- Use WSL 2 instead of Hyper-V (recommended) : 启用虚拟化,以 WSL 2 替代 Hyper-V;
- Add shortcut to desktop : 安装成功后添加桌面快捷启动图标;
将两个选项都勾选上,然后点击【ok】,开始安装:

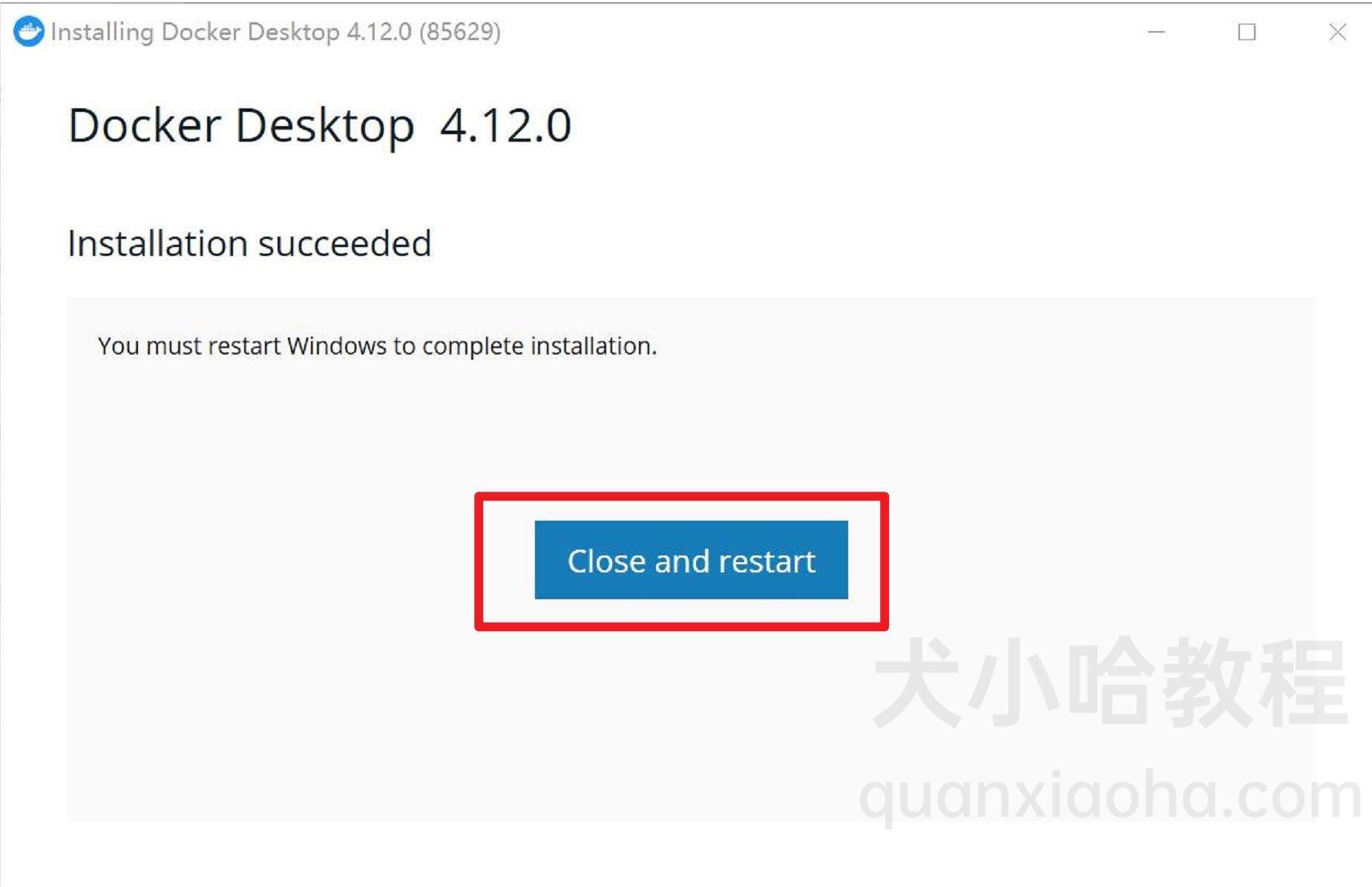
4、 安装成功后,点击【Close and restart】按钮重启系统:

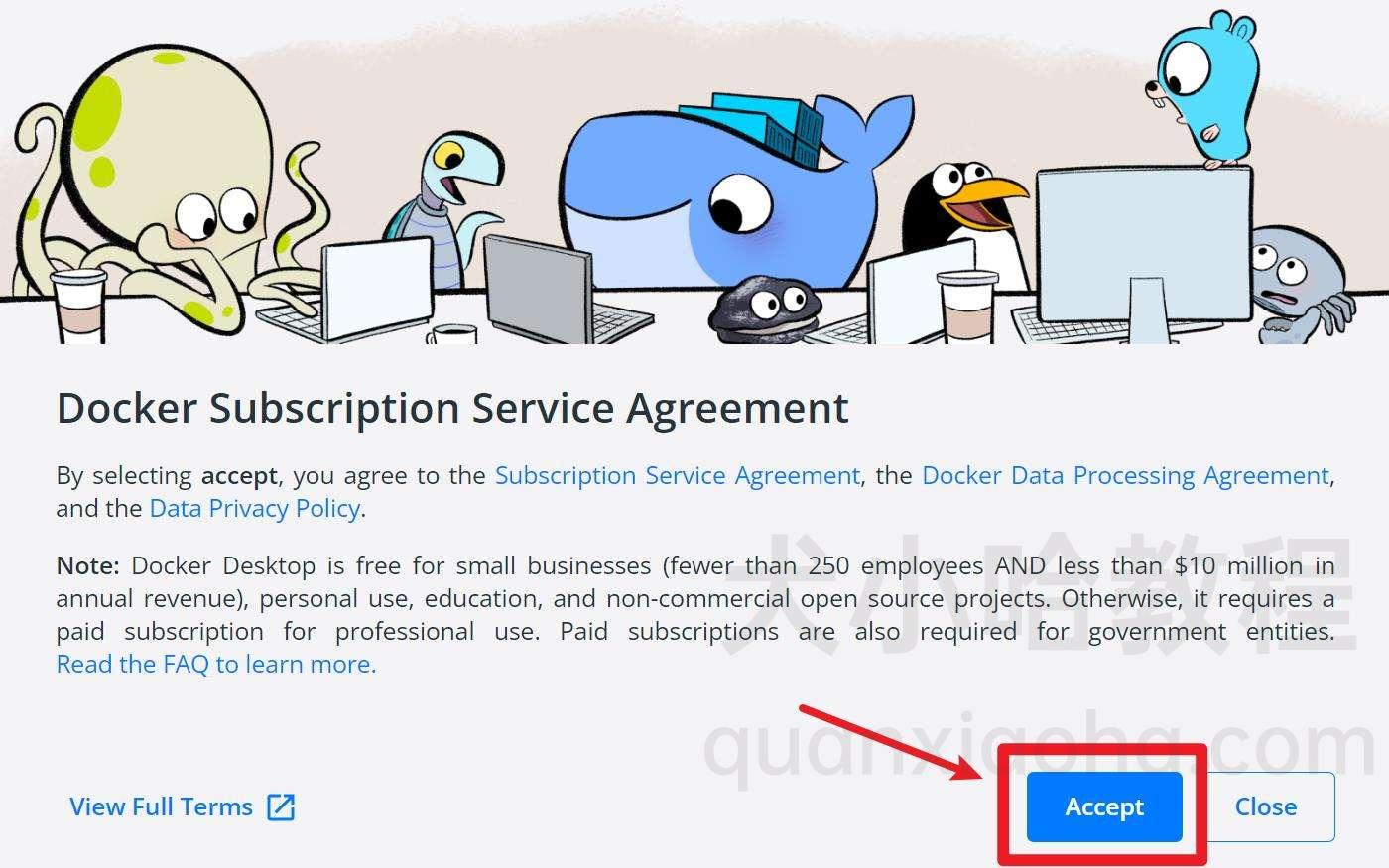
5、重启系统成功后,会自动显示如下弹框,点击【Accept】按钮接受协议:

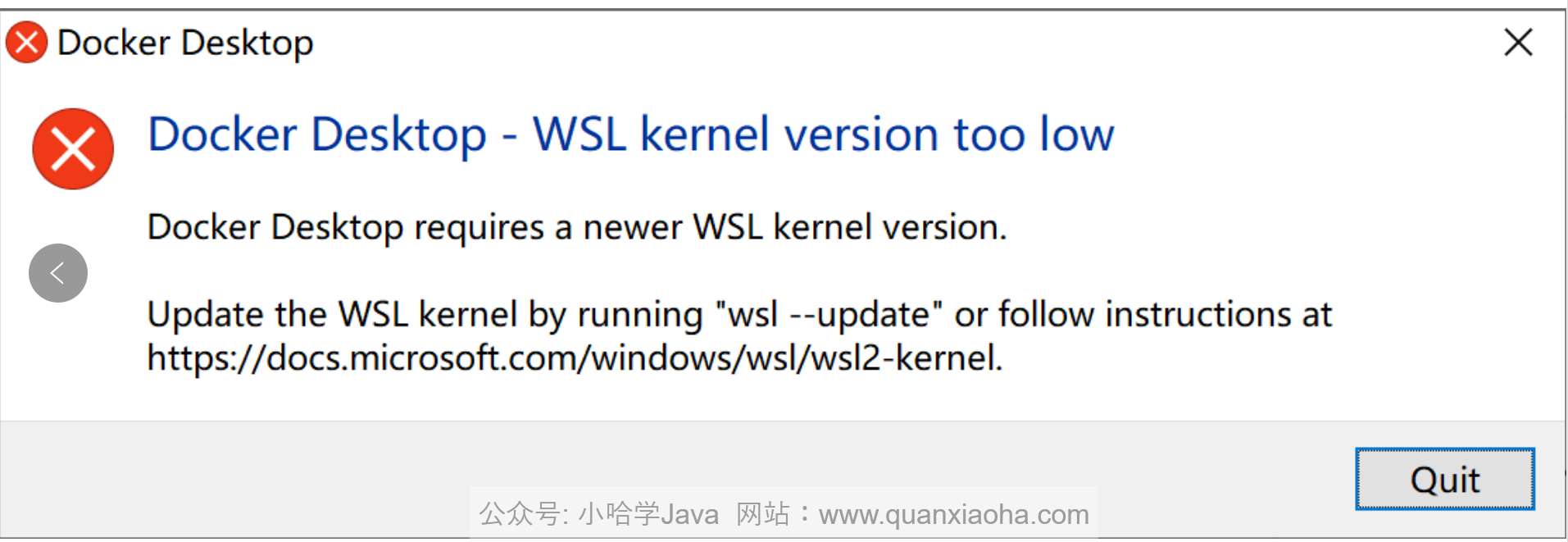
💡 注意:你可能会弹出如下图所示的警告,告诉你 WSL kernel version too low :
如何解决呢?步骤如下:
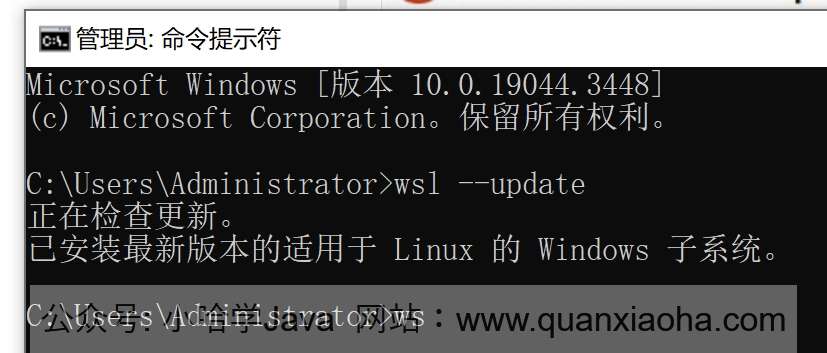
1、打开
cmd命令行,执行如下命令更新 wsl:wsl --update
2、如果启动 Docker 还是连接错误,在命令行中,执行以下命令进行重启:
netsh winsock reset
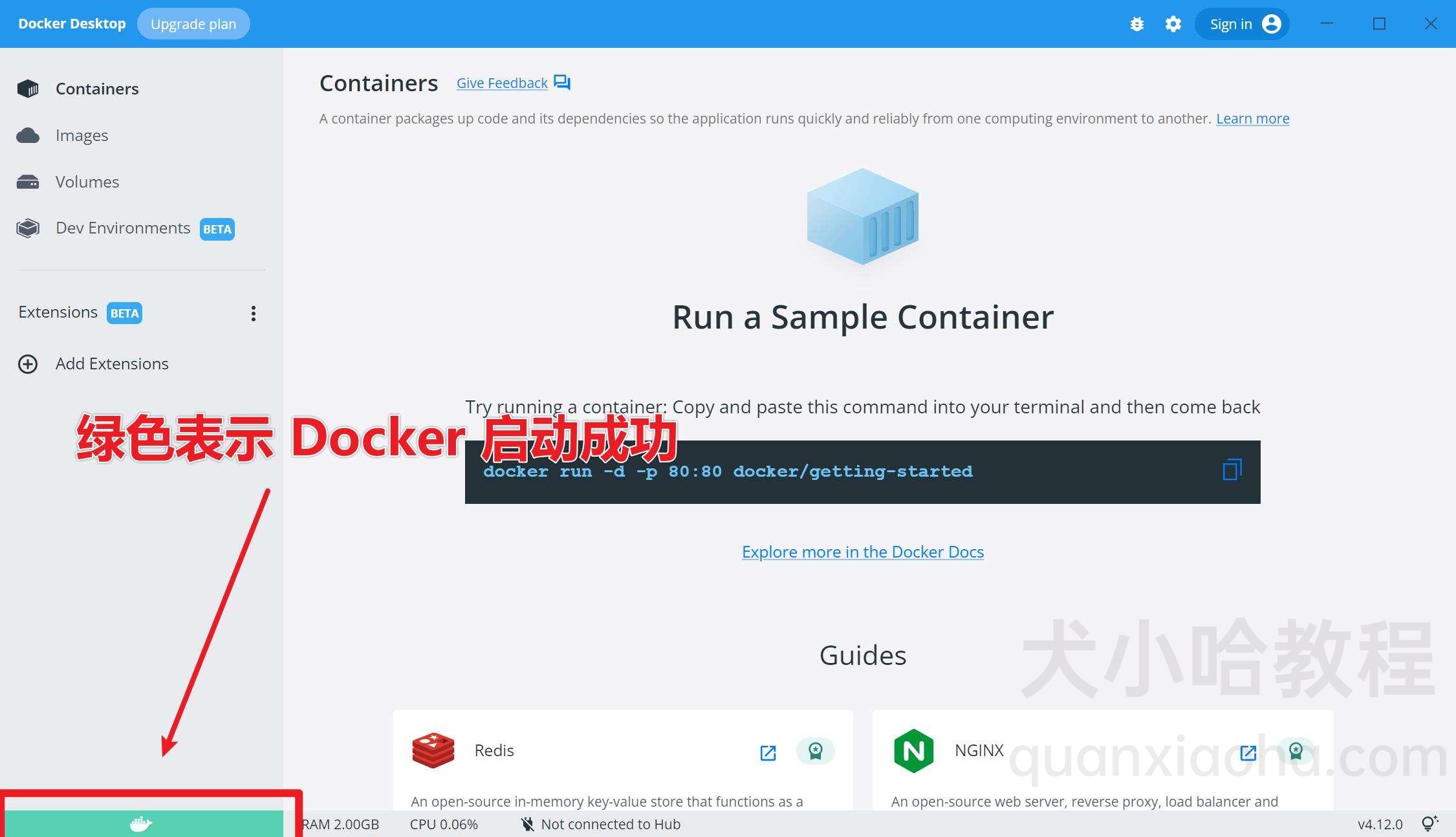
6、Docker 启动成功后,跳过引导介绍,看到下面界面表示 Docker 运行成功了:

安装过程中你可能遇到的问题
小哈在 Docker Desktop 启动过程中,报错如下,导致启动失败:
System.InvalidOperationException:
Failed to set version to docker-desktop: exit code: -1

解决方案
通过管理员权限运行 PowerShell, 执行如下命令:
netsh winsock reset
重启计算机,即可正常启动 Docker Desktop 。
查看当前 Docker 版本
在 PowerShell 中执行如下命令,可打印 Docker 版本号:
docker -v

Docker 镜像加速器
Docker 默认情况下是从官方 Docker Hub 下载镜像,但是由于 Docker Hub 服务器在国外的缘故,国内用户在下载镜像的时候,会非常慢。
想要解决这个问题,我们可以配置国内的镜像加速器,如 DaoCloud、网易加速器、百度云加速器等等。
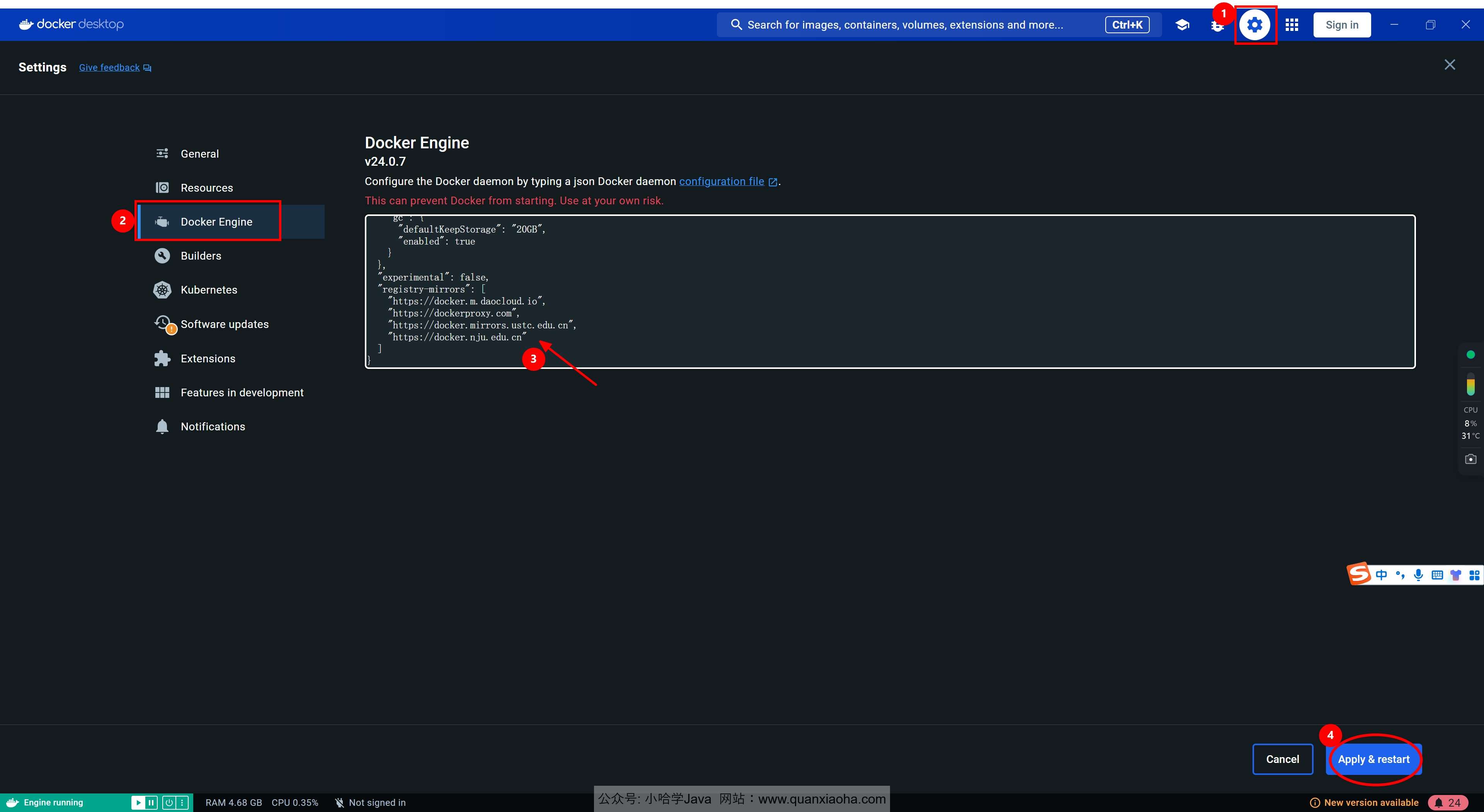
接下来,小哈将演示如何配置镜像加速器。如下图所示,打开 Docker Deskstop 客户端,点击右上角小齿轮 | Docker Engine:
在输入框中,添加如下镜像加速地址:
"registry-mirrors": [
"https://docker.m.daocloud.io",
"https://dockerproxy.com",
"https://docker.mirrors.ustc.edu.cn",
"https://docker.nju.edu.cn"
]
注意:添加时,需要符合 Json 格式,即
"experimental": false末尾还需要添加一个逗号,。
配置完成后,点击 Apply & restart 按钮,以应用设置并重启 Docker 图形客户端。
验证 Docker Desktop 桌面版是否能够正常使用
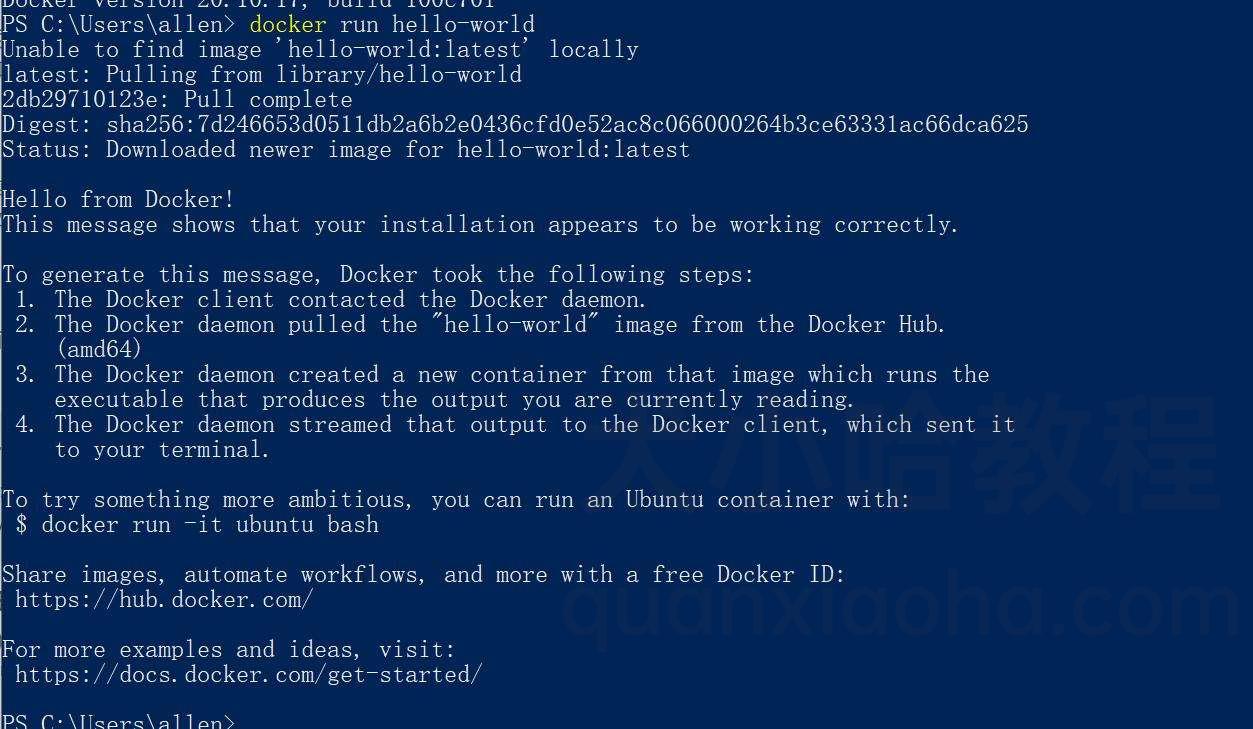
在 PowerShell 中执行如下命令:
docker run hello-world
若输出如下,则表示 Docker 安装成功,且能够正常工作:

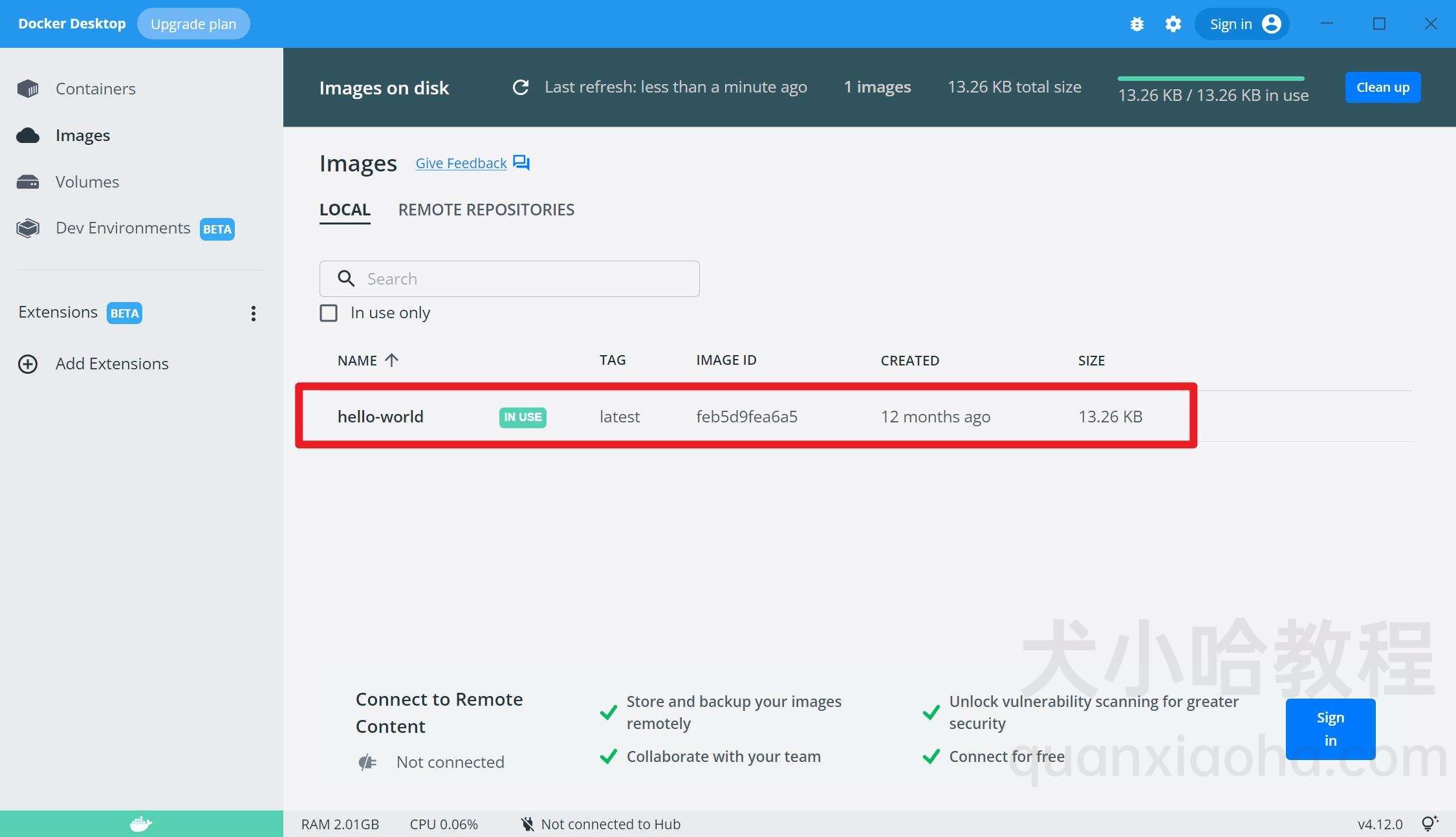
打开 Docker Desktop 可查看到刚刚的 hello-world 镜像:

Docker 安装 MySQL 5.7
Docker 安装成功后,我们来通过它安装 MySQL 5.7。
下载 MySQL 5.7 镜像
打开 PowerShell 命令行,执行如下命令:
docker pull mysql:5.7
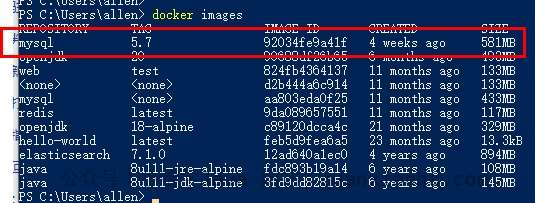
拉取 MySQL 镜像完成后,执行如下命令,即可在本地镜像列表中看到下载好的 5.7 版本镜像了:
docker images
启动 MySQL 容器
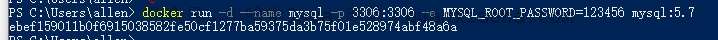
有了镜像后,通过它来启动一个 MySQL 容器,执行如下命令:
docker run -d --name mysql -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 -e TZ=Asia/Shanghai mysql:5.7
解释一下参数的含义:
-d:以后台的方式运行;--name mysql:指定容器的名称为 mysql;-p 3306:3306将容器的 3306 端口挂载到宿主机的 3306 端口上(前面是宿主机的端口号,后面是容器的端口号);-e MYSQL_ROOT_PASSWORD=123456:指定root用户的密码为 123456;-e TZ=Asia/Shanghai: 指定容器内部时区为上海时区;
查看容器是否启动成功
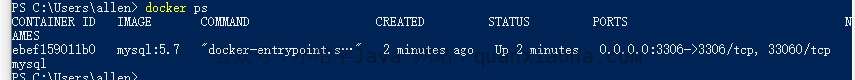
容器启动后,可通过执行如下命令来查看是否正常运行:
docker ps
可以看到列表中有个 MySQL 5.7 的容器正在运行了。
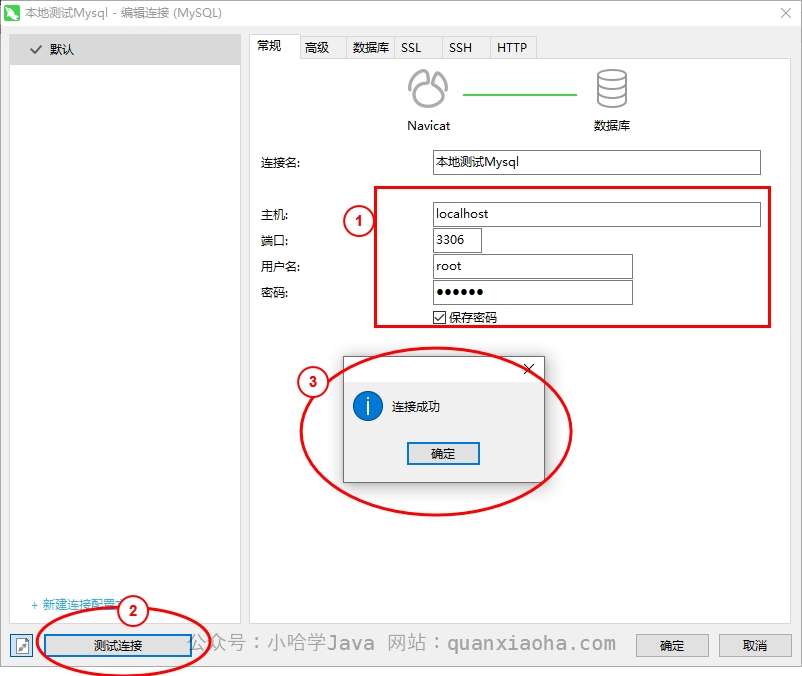
通过工具连接数据库
这里小哈使用的 Navicat, 输入主机、端口、用户名、密码后,点击测试连接按钮,如果看到提示连接成功,则表示 MySQL 数据库安装成功啦~
安装 Maven
下载 Maven
Maven 官方下载链接如下:
https://maven.apache.org/download.cgi
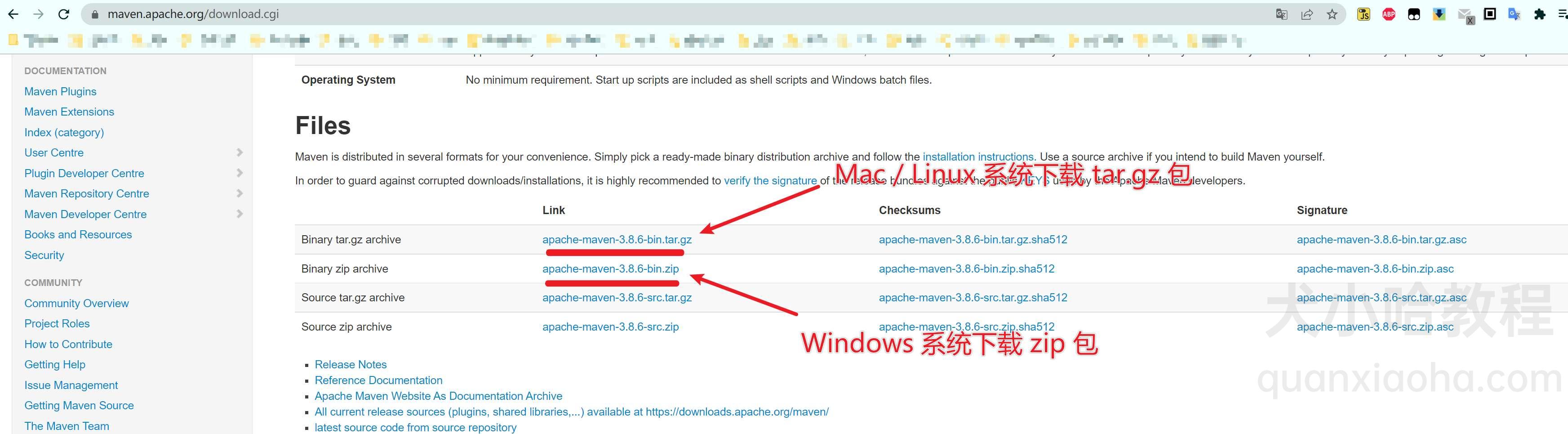
请根据自己的系统下载对应的 Maven 安装包,小哈写这篇文章的时候,Maven 最新版本为 3.8.6:

这里以 Windows 系统做演示,点击下载 apache-maven-3.8.6-bin.zip 安装包。
安装 Maven
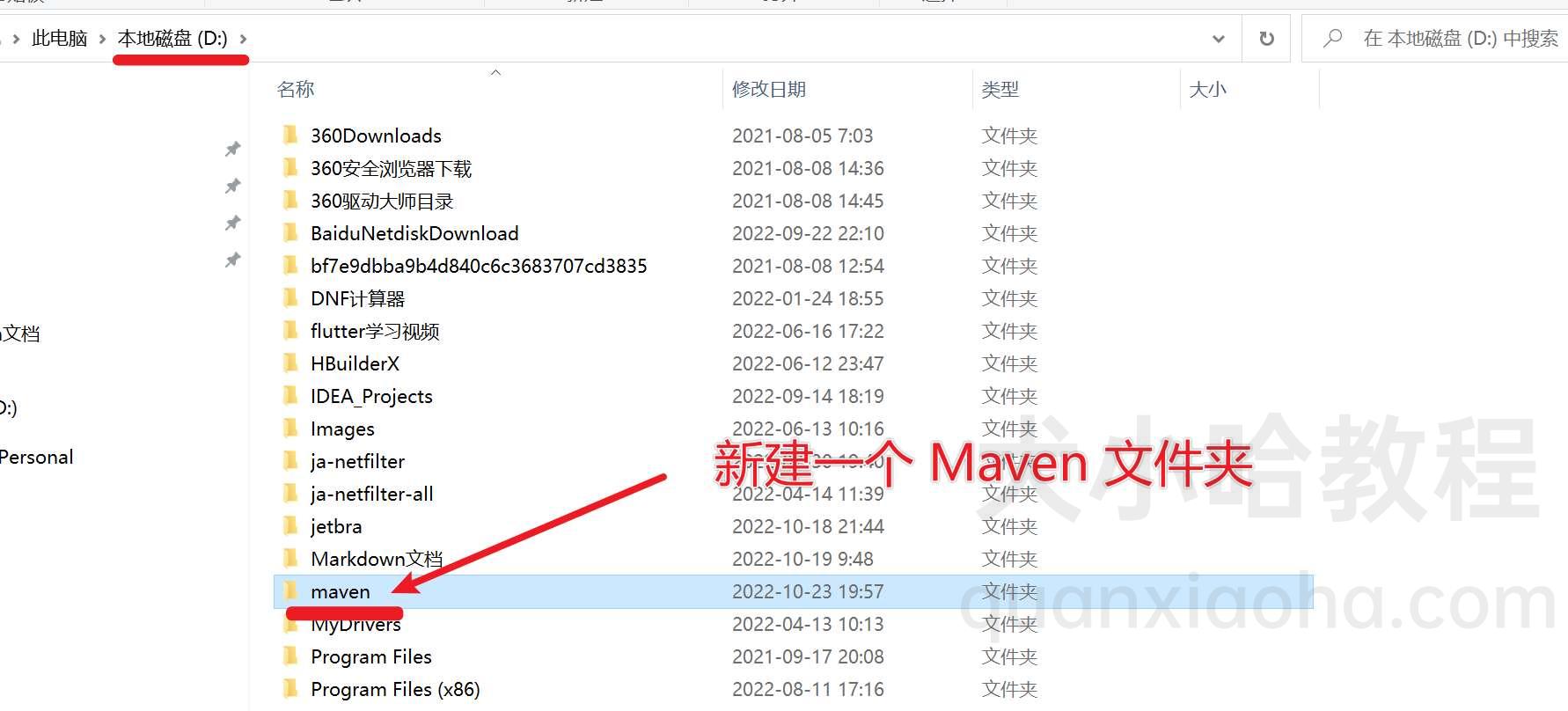
在 D 盘下新建一个 maven 文件夹,专用于安装 Maven :

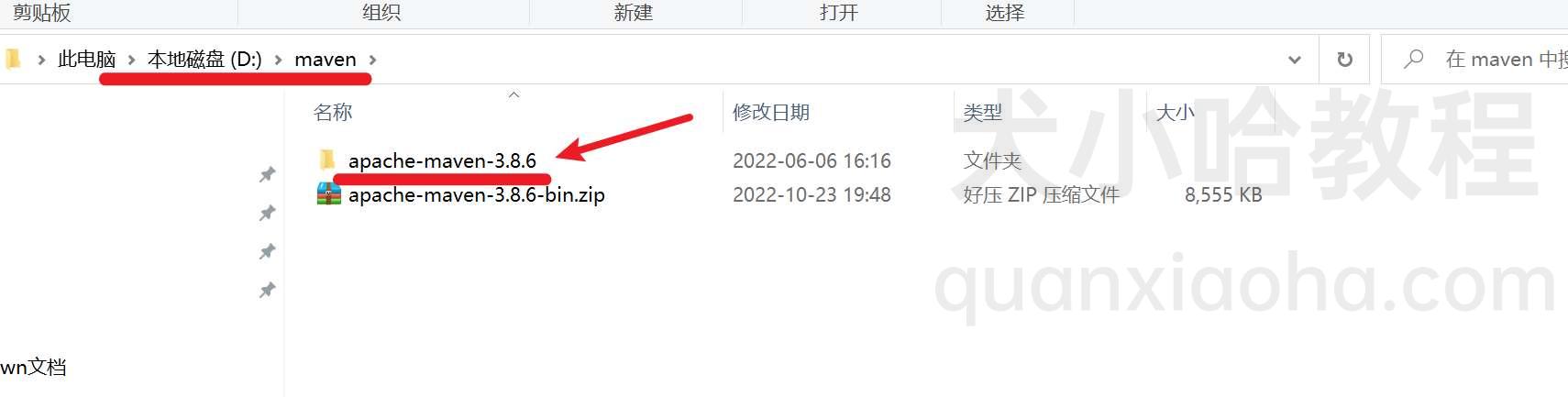
将 apache-maven-3.8.6-bin.zip 安装包复制到 /maven 文件夹下,然后解压:
PS : 小伙伴们可自行选择安装路径,不一定要和小哈一样。

配置 Maven 本地仓库存放路径
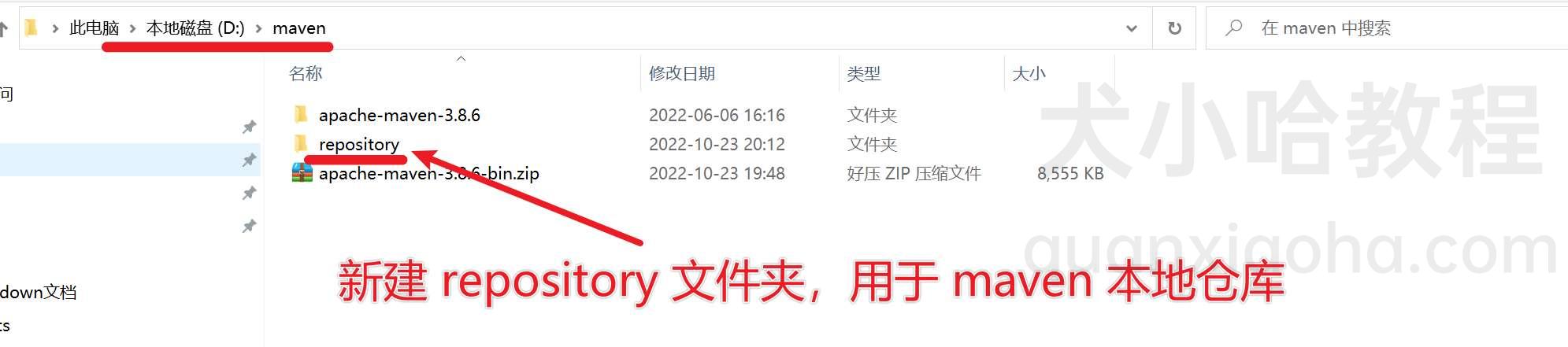
Maven 本地仓库可以不配置,若不配置,则使用默认路径 C:\用户\{用户名}\.m2\repository。小哈更建议配置一下,在前面的 /maven 文件夹下再新建一个文件夹 repository , 用作本地仓库路径:

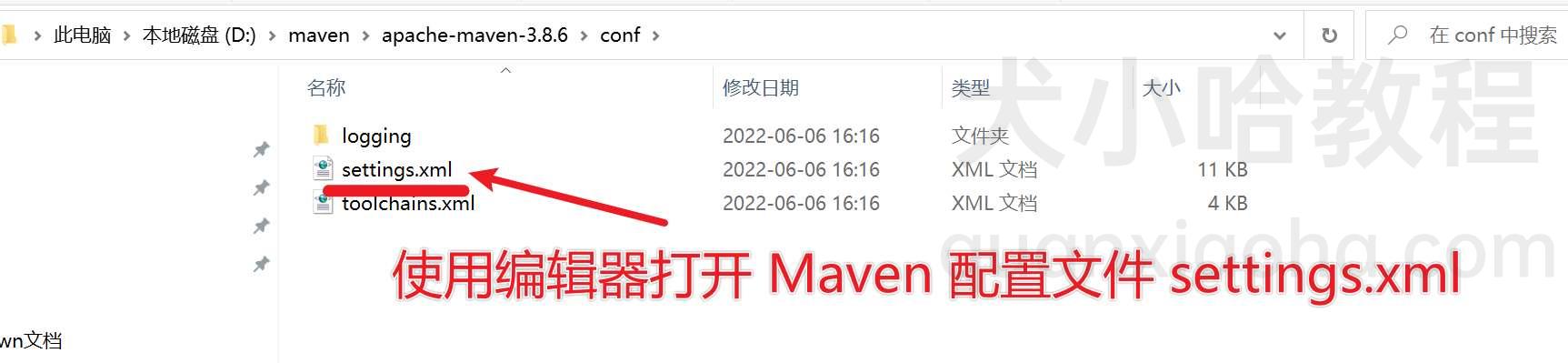
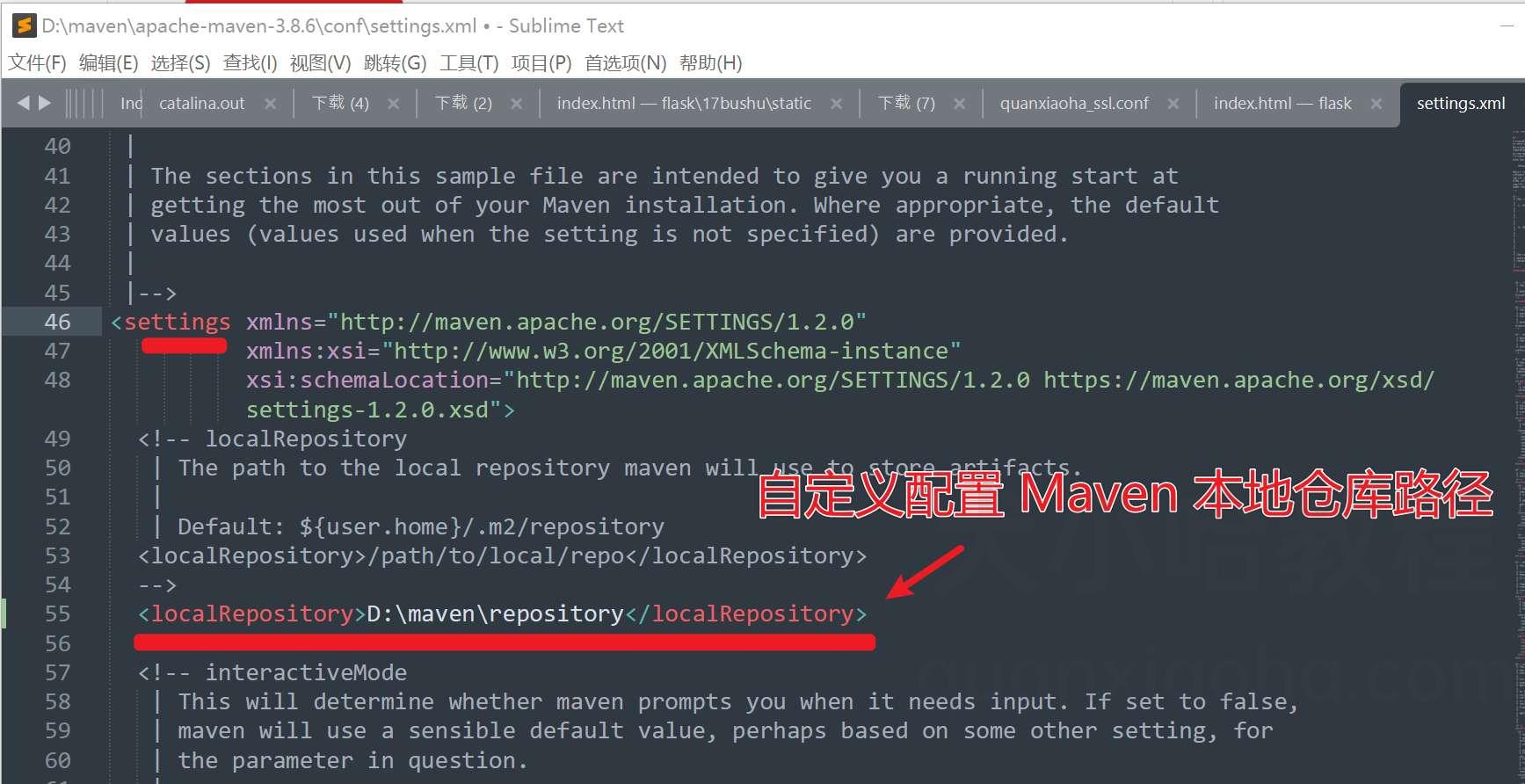
点击进入刚刚的 Maven 安装目录下 ,进入 /conf 文件夹下,编辑 Maven 配置文件 settings.xml :

在 settings 节点下添加如下配置,用于自定义本地 Maven 仓库路径:
<localRepository>D:\maven\repository</localRepository>
图示如下:

配置 Maven 环境变量
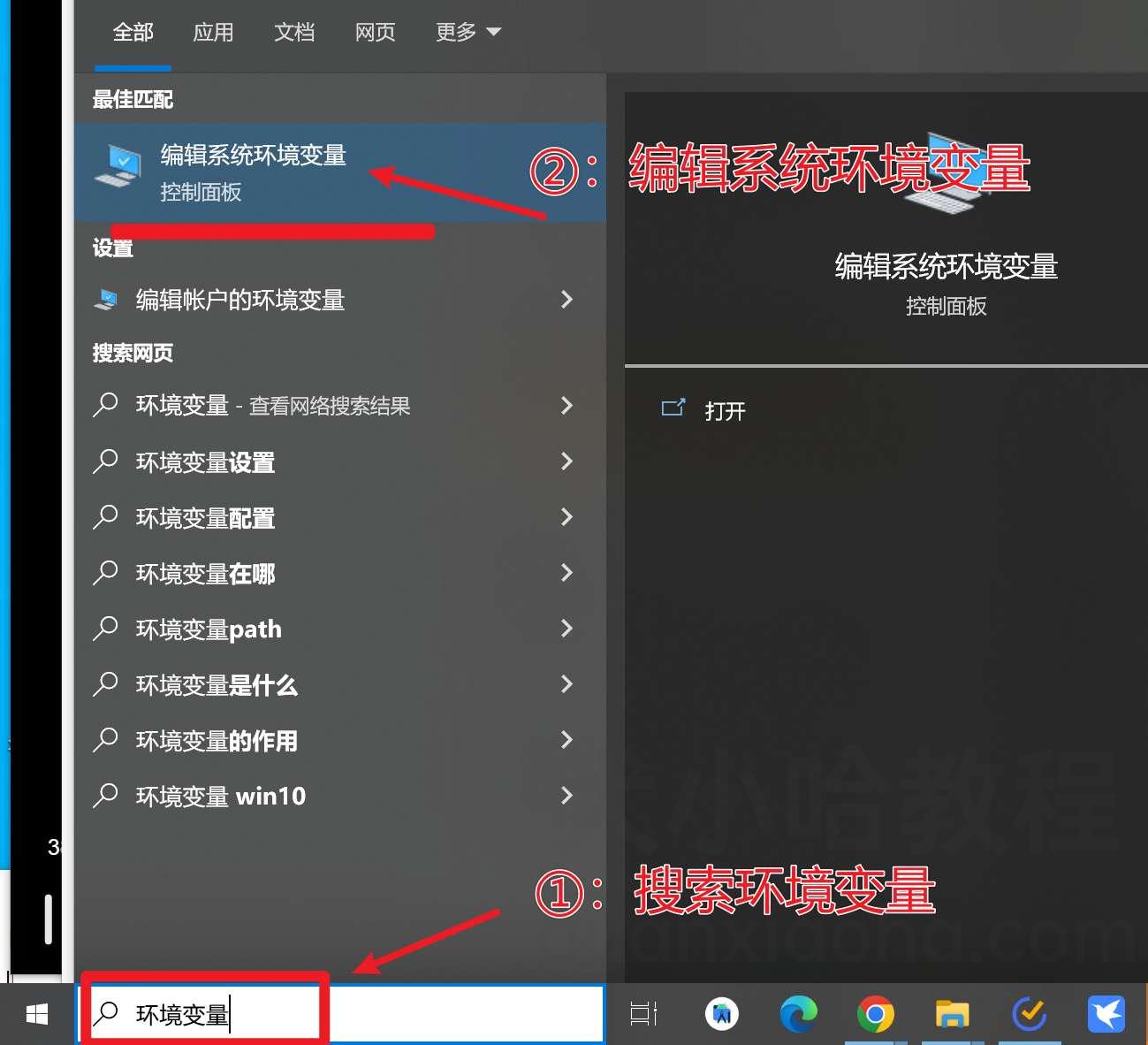
在左下角搜索框中输入关键词【环境变量】,快速调出【编辑系统环境变量】:

点击【环境变量】按钮:

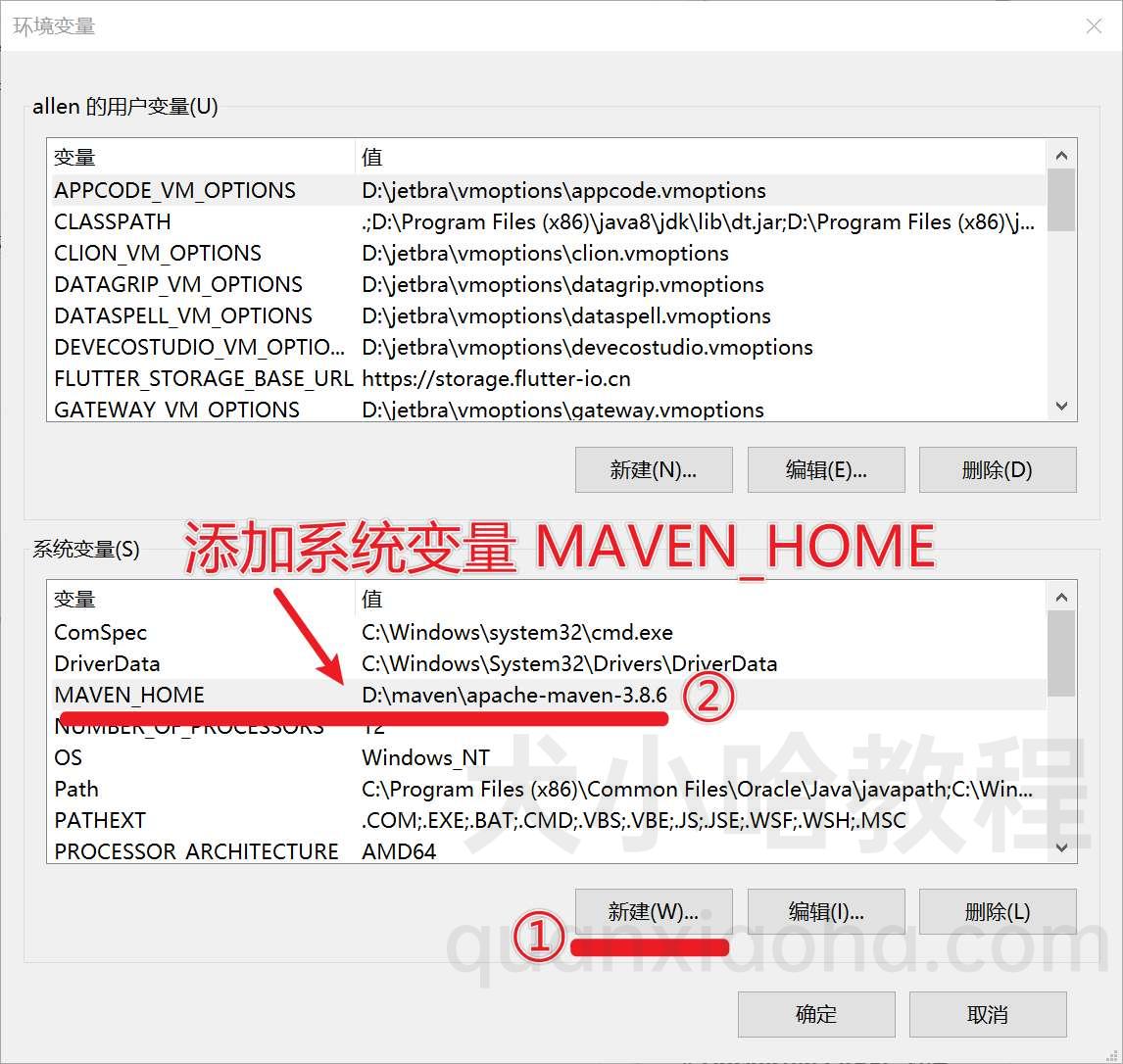
在系统变量栏,点击【新建】按钮,然后添加 MAVEN_HOME 系统图变量,变量值为刚刚 Maven 的安装路径 D:\maven\apache-maven-3.8.6 , 然后点击【确定】按钮:

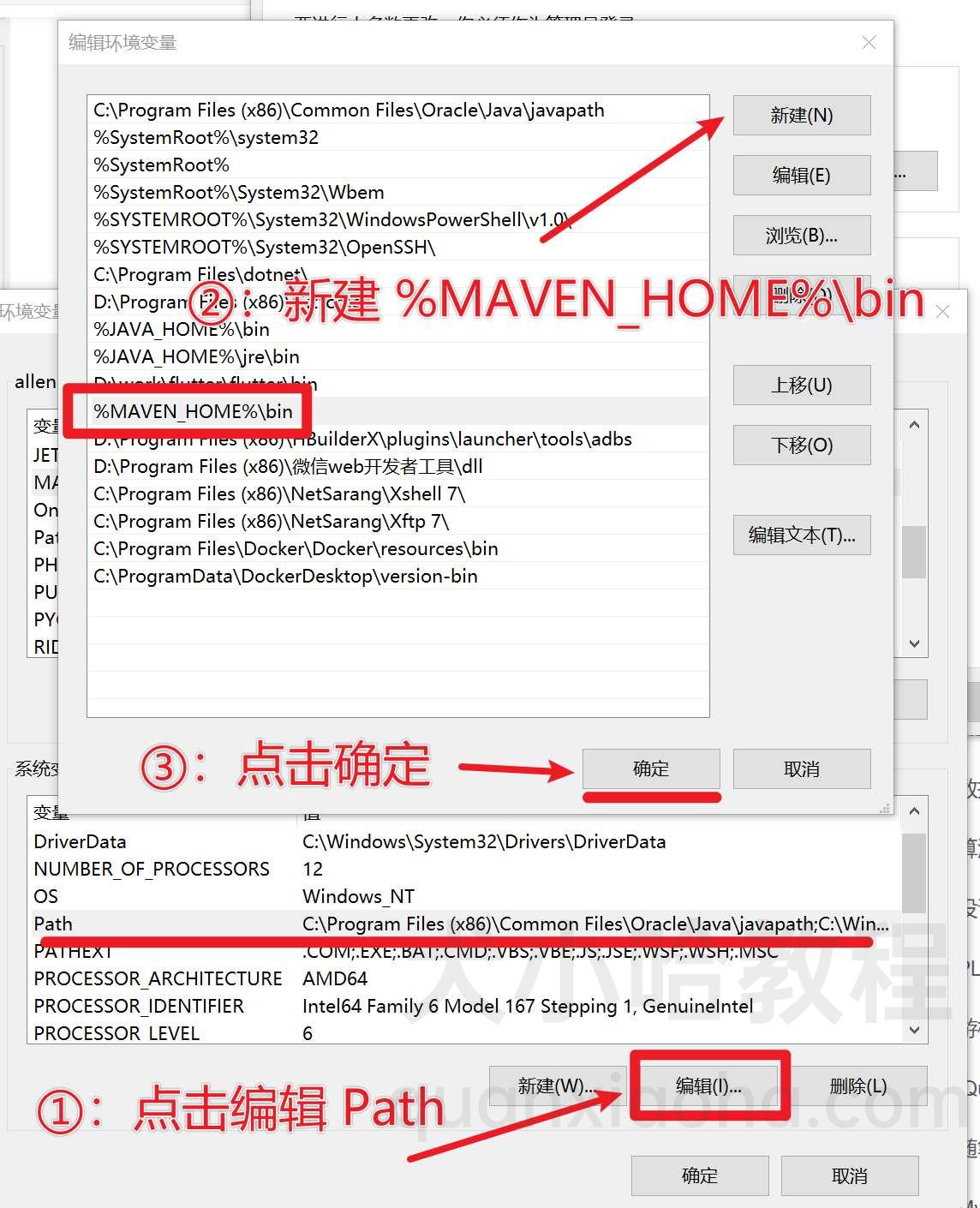
然后,编辑系统环境变量 Path, 新建 %MAVEN_HOME%\bin , 然后点击【确定】按钮:

确认 Maven 环境变量是否配置成功
以上步骤完成后,打开 cmd 命令窗口,输入如下命令:
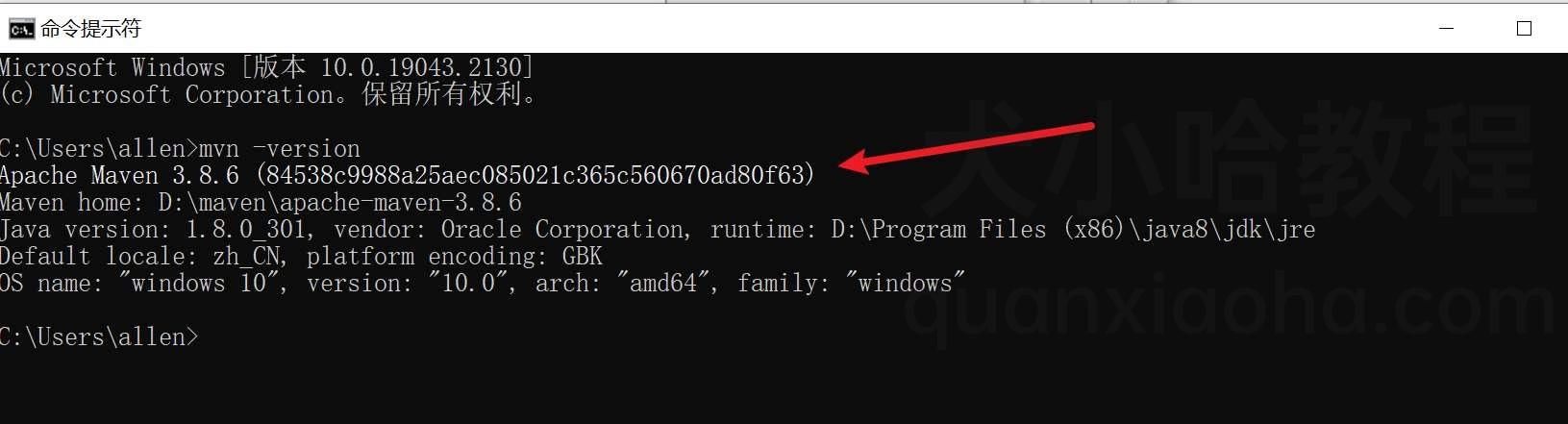
mvn -version
若能正确输出 Maven 版本号信息,表示 Maven 环境变量已经成功配置:

开发工具准备
-
IDEA 任意版本,小哈使用的是 2023 版本;
IDEA 安装教程请参考后面这篇文章:《IDEA 安装图文教程》
-
数据库访问工具 Navicat ;
Navicat 安装教程请参考后面这篇文章:《Navicat 安装图文教程》
IDEA 配置
开发工具 IDEA 安装好后,为了能够正常开发 Web 项目,还需要做一些配置。
在 IDEA 中配置 JDK
在 IDEA 中,配置项目 JDK 有两种方式:
-
为当前项目配置 JDK ;
-
全局配置 JDK ;
💡 TIP : 若是使用全局配置,后面导入的项目或者新建的项目都会默认使用这个版本的 JDK。
全局配置 JDK
因为现在我们还没建项目,所以全局配置一下 JDK 就行。点击菜单 File -> New Projects Setup -> Structure :

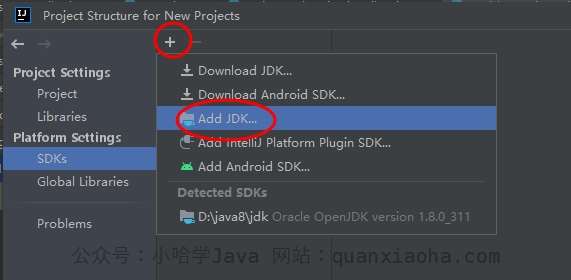
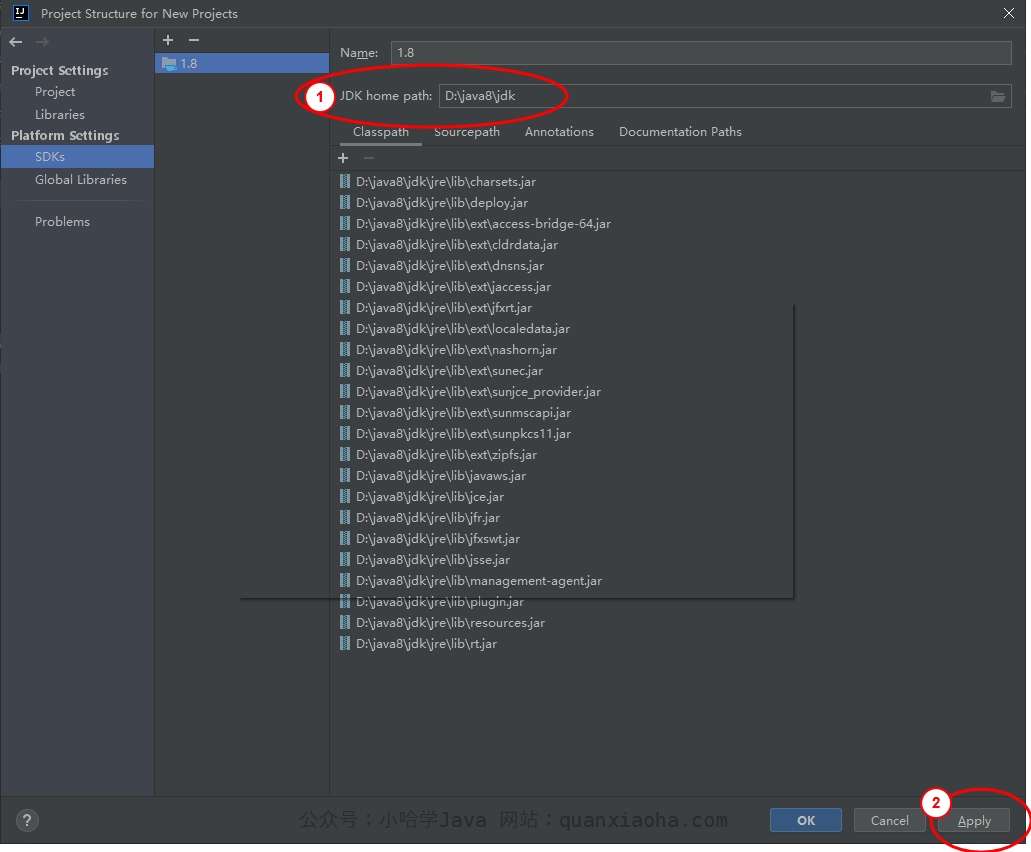
点击 + 号 -> Add JDK... ,将刚刚安装好的 1.8 版本添加进来:
添加成功后,点击右下角 Apply 按钮,应用设置。至此,IDEA 中配置 JDK 就搞定啦~
在 IDEA 中配置 Maven
在 IDEA 配置中 Maven, 同样有两种方式:
-
为当前项目配置 Maven 版本;
-
全局配置 Maven 版本;
全局配置完成后,下次新建项目即默认使用该 Maven 版本,无需再次配置。
为当前项目配置 Maven
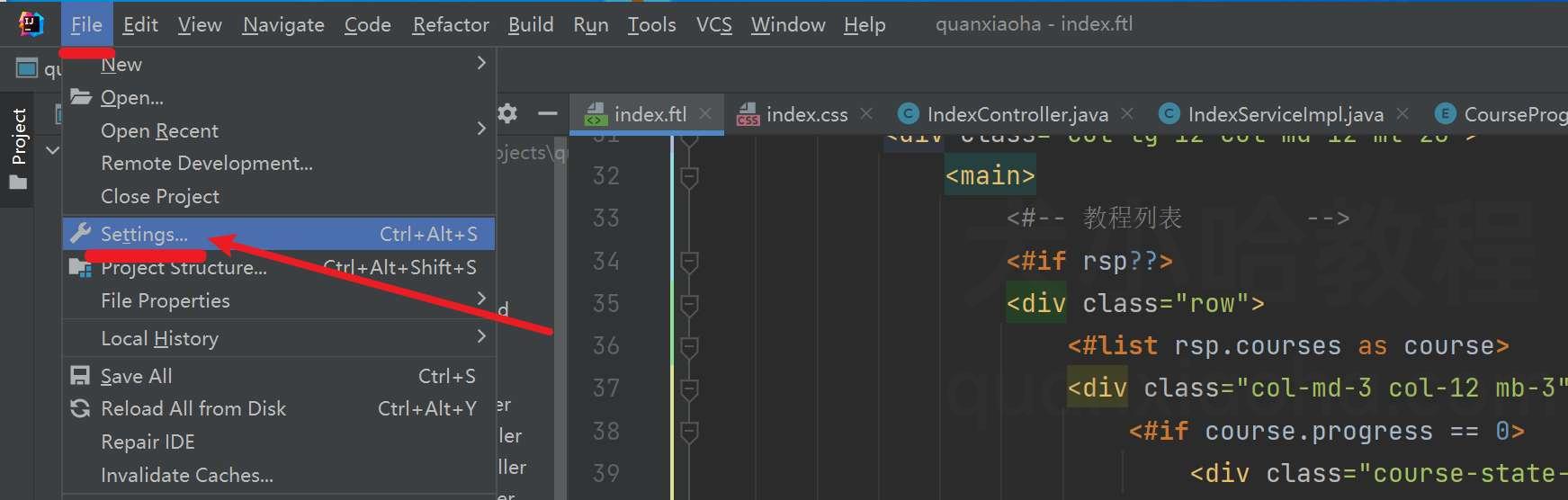
依次点击 IDEA 菜单栏 :File -> Settings :

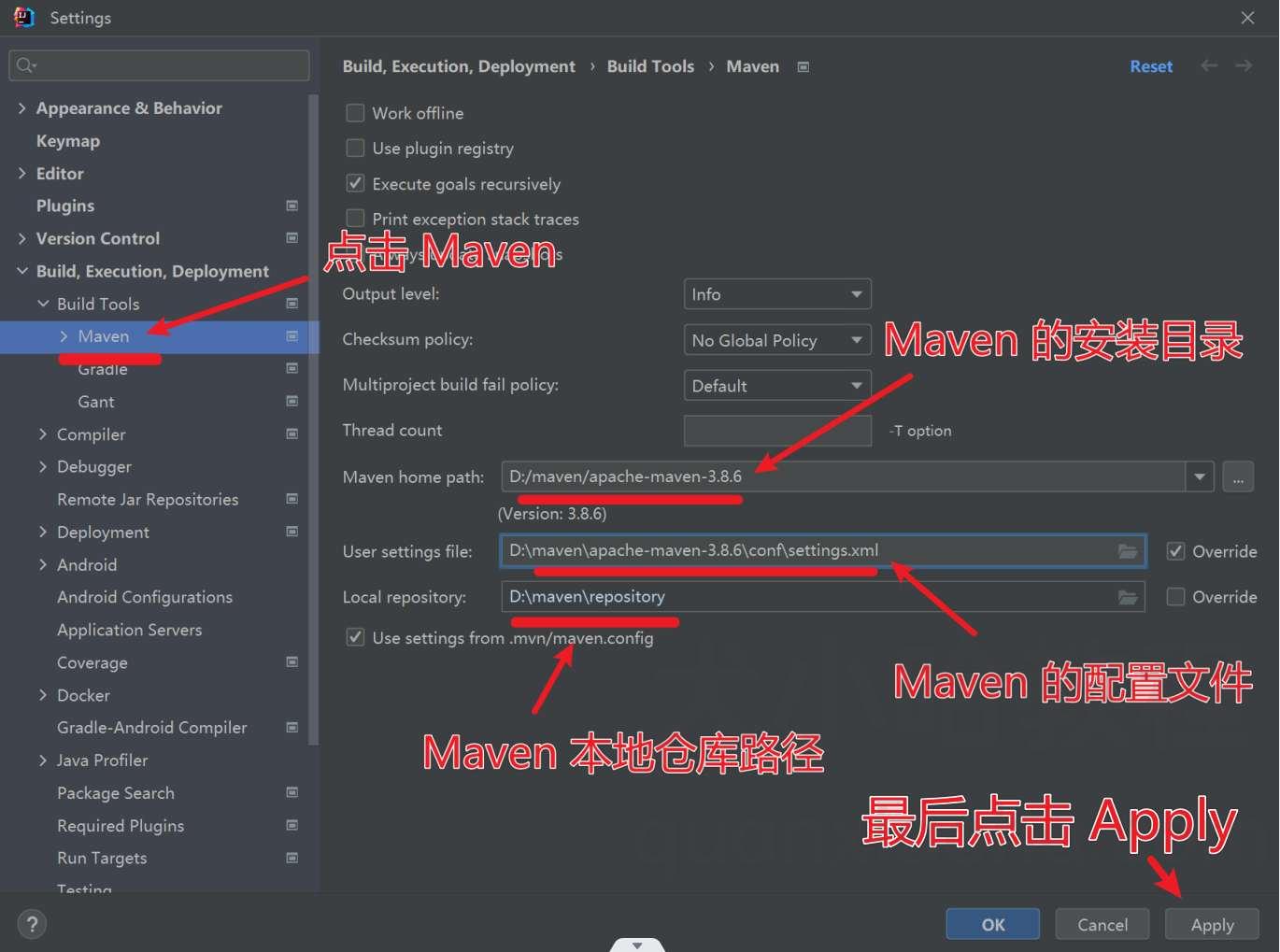
找到 Maven 配置栏,配置如下三点:
Maven home path: 设置 Maven 安装目录;User settings file: 选择 Maven 的配置文件;Local repository: 设置 Maven 本地仓库路径,用于统一存放项目依赖的 Jar 包;

都配置好后,点击 Apply 按钮使设置生效。
全局配置 Maven
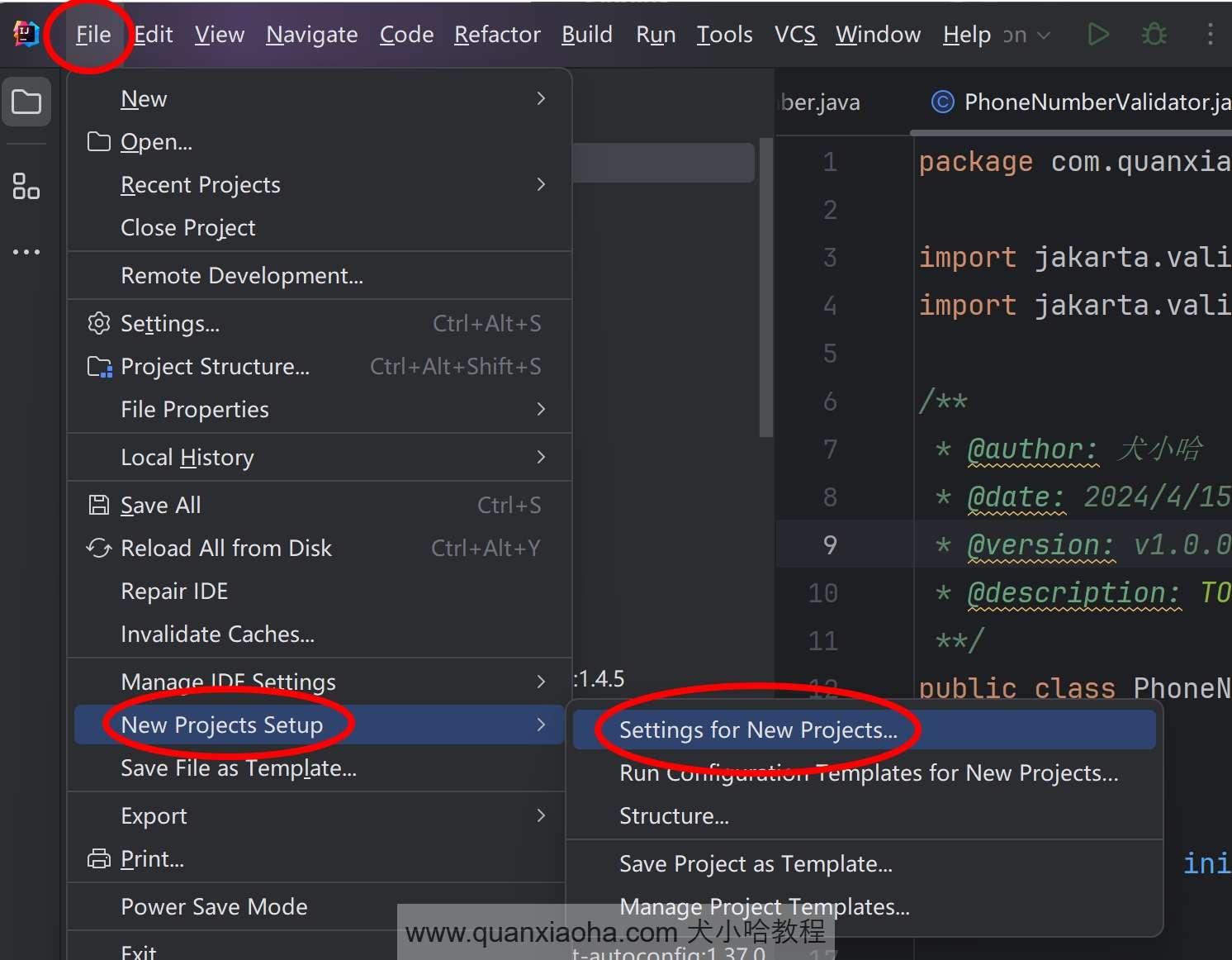
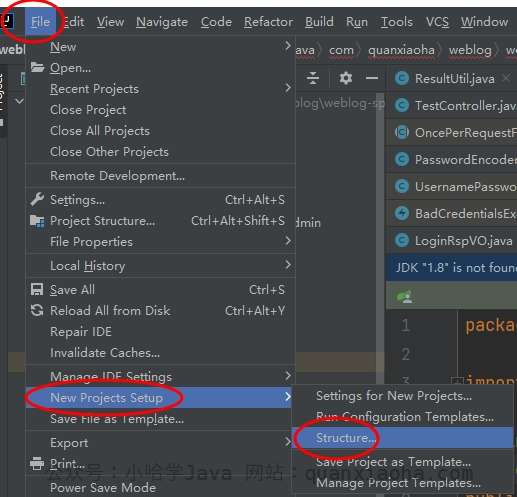
依次点击菜单 File | New Projects Setup | Settings for New Projects :
后续的步骤和上面一样,找到 Maven 配置菜单,配置上即可,这里就不再截图了。
结语
以上就是开发后端项目所需的基础环境,以及需要用到的一些工具了,总体来说,搭建起来还是非常简单的,赶快搞定它们,准备开始敲代码吧!冲冲冲~